
Submitted about 2 years ago
Responsive page,used display flex properties
@animeshanand1
Design comparison
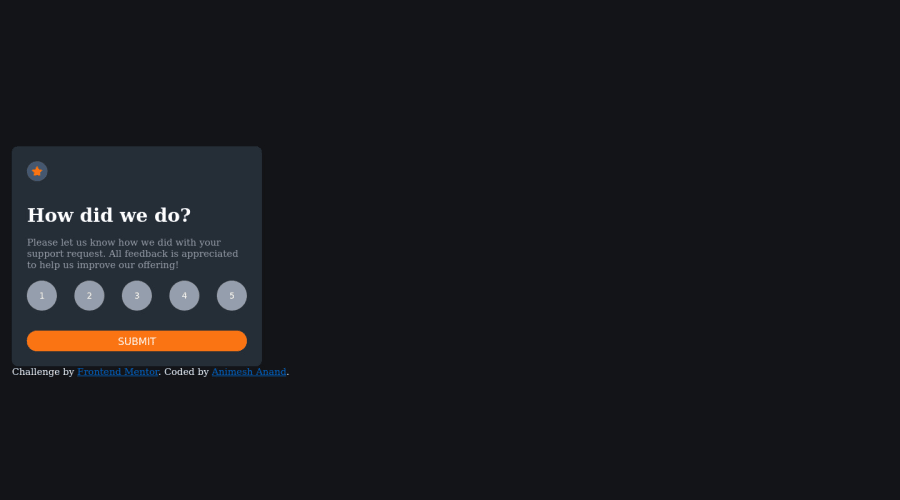
SolutionDesign
Solution retrospective
why my divs are not getting centred I am still trying to figure it out.
Community feedback
- @VCaramesPosted about 2 years ago
Hey there! 👋 Here are some suggestions to help improve your code:
Regarding your question,
You forgot to add
align-items: center;to youbodyelement. You will also want to deletemin-width: 100vw;as it is not needed; it is 100% by default.- To not only improve your HTML code but to identify the main content of you page, you will want to wrap your entire component inside the
mainelement.
More Info:📚
- Your ratings should have an
activestate to let users know which rating they have chosen.
- The proper way to build this challenge is to create a
formand inside of it, the “rating buttons” should be built using aninput radio(wrap all of them inside afieldset), since this will prevent additional buttons from being active at the same time, and it should have alabelelement attached to it for accessibility.
More Info:📚
MDN <fieldset>: The Field Set element
- Currently, users can submit without selecting a rating. To fix this, you can do one of the following:
- Make the “5” rating the default rating.
- Create an error message, telling users they need make a section.
- Disable the button until a selection is made.
If you have any questions or need further clarification, feel free to reach out to me.
Happy Coding! 🍂🦃
Marked as helpful2 - To not only improve your HTML code but to identify the main content of you page, you will want to wrap your entire component inside the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
