
Submitted about 2 years ago
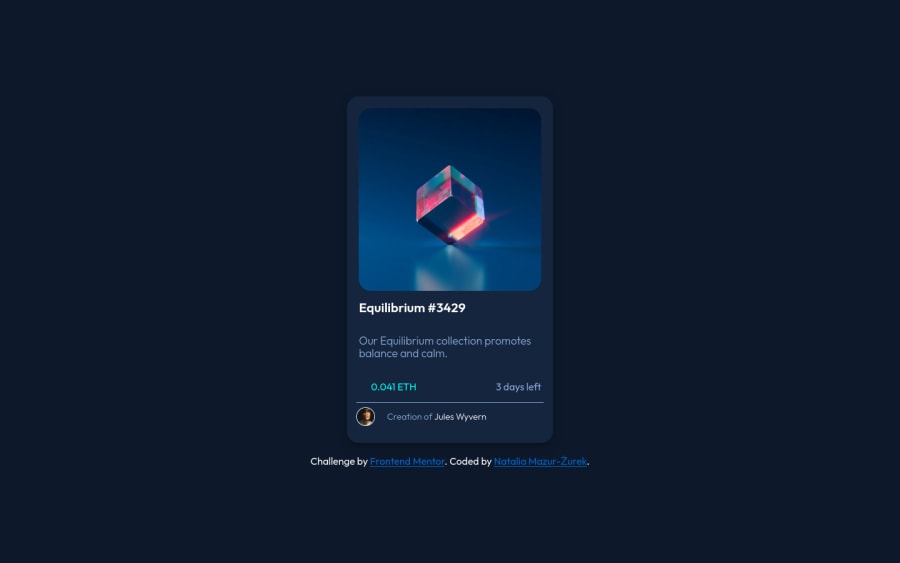
Responsive page with CSS FlexBox and Grid
@maxnatalia
Design comparison
SolutionDesign
Solution retrospective
Hi!
I have a problem with displaying svg files via GitHub because locally by Live Server everything works and displays correctly.
Where is the bug and why is it?
Community feedback
- @denieldenPosted about 2 years ago
Hello Natalia, You have done a good work! 😁
Some little tips to improve your code:
- use
maintag to wrap the card and improve the Accessibility but not as a container of that one element - also you can use
articletag instead of a simpledivto the container card for improve the Accessibility - You can fix the effect
:hovercreating adivthat appears on hover. I used tailwind but you can still see and understand which css properties you can use to do the same. Look here -> my solution - instead of using
pxuse relative units of measurement likerem-> read here
Keep learning how to code with your amazing solutions to challenges.
Hope this help 😉 and Happy coding!
Marked as helpful0@maxnataliaPosted about 2 years ago@denielden Thanks for your tips. I will definitely implement them in my projects. :)
1 - use
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
