
Design comparison
Solution retrospective
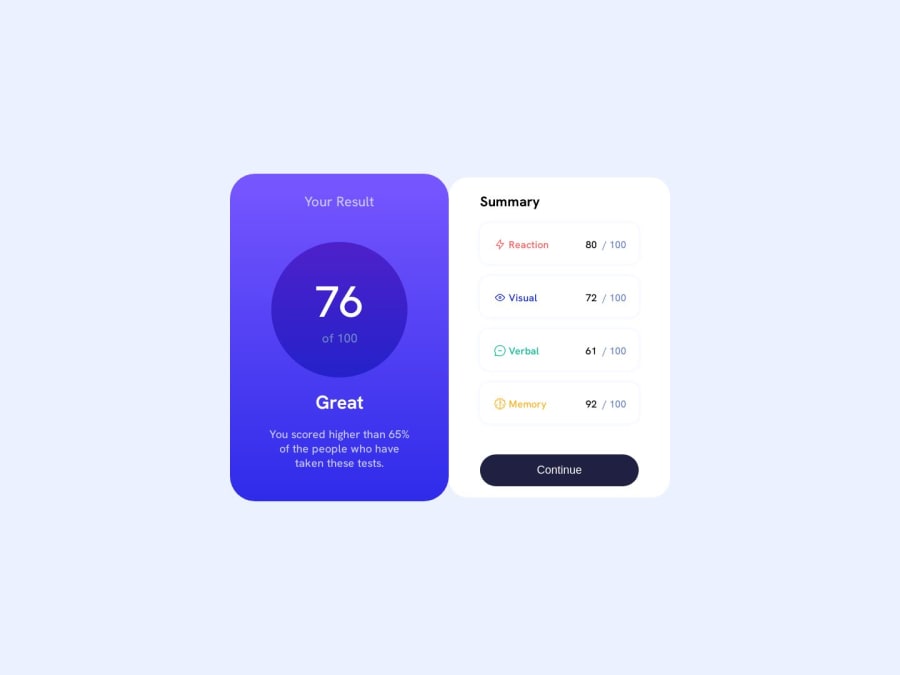
I don't know how to make the second div go behind the first div, in the design image, it is not separated but connected, do I use position absolute on the first one?
Community feedback
- P@vcollins1Posted over 1 year ago
You can try putting div-2 inside of div-1
<div class="box">
</div>---box content--- <div class="summaryBox"> ---boxSummary content--- </div>Your solution looks good otherwise.
Marked as helpful1 - P@danielmrz-devPosted over 1 year ago
Hello @TailsHu3Hu3
The most simple way, in my opinion, is to change the order in the
HTMLfile, you don't even need to change anything in yourCSSfile. It's possible to do it, but you'd have unnecessary code.So my suggestion is just change their order in your
HTMLfile.I hope it helps!
Other than that, great job!
Marked as helpful1 - @momorocks111Posted over 1 year ago
I assume to mean go into, I think margin-(direction): -(number)px; could help. So like, margin-left: -4px;
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
