
Submitted over 2 years ago
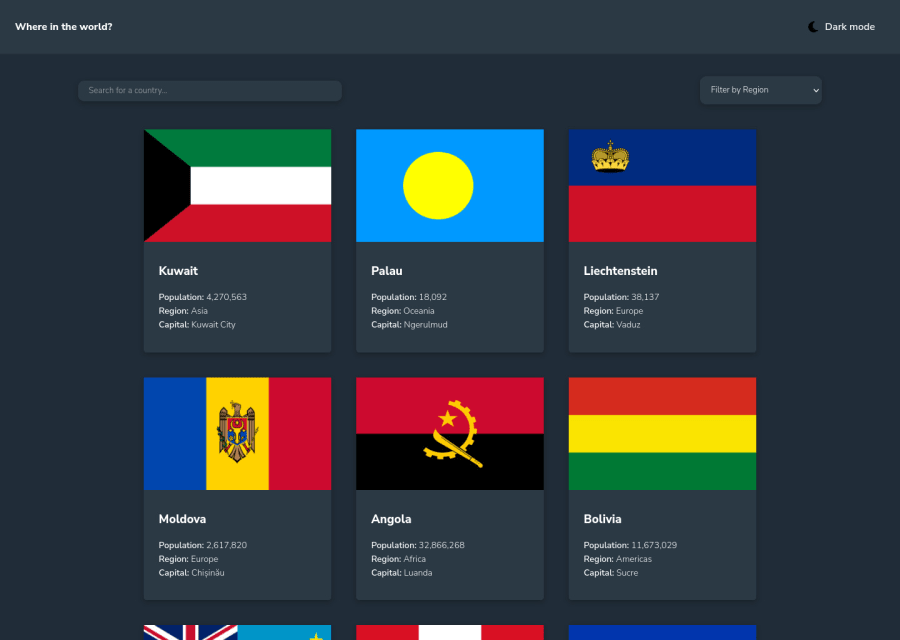
Responsive page with API, built with Flexbox, Grid and theme toggler
#accessibility#react#fetch
@jelenkoo10
Design comparison
SolutionDesign
Solution retrospective
I have successfully finished this project but I struggled with React a little bit, especially with the idea I had. So, one of the functionalities required says that users should be able to click through to the border countries on the detail page. I tried to manage that with React Router, but didn't quite know how to do that, so in the end I used conditional rendering to navigate between home and detail pages, and didn't use border countries as links to their detail pages. How would you solve this problem?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
