
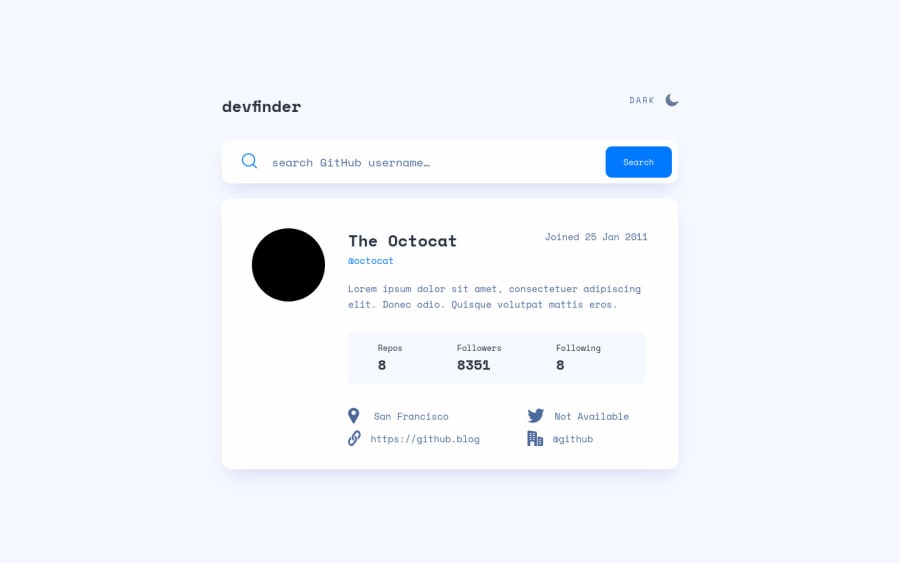
Design comparison
Solution retrospective
I solved all of my problems thanks to Mauro Aguliar and my page finally works as it should.
Community feedback
- @mauro1998Posted over 2 years ago
I also noticed that your rounded avatar image is not displaying correctly when setting the
background-imageproperty.Try adding the following properties to
.main__picclass:.main__pic { ... background-position: center; background-size: cover; background-repeat: no-repeat; }Other than that I think you did a very nice job, the component is looking so beautiful. Congrats!
Marked as helpful0@Hanka8Posted over 2 years ago@mauro1998 Thanks again for taking the time to go through my solution. I repaired the image too. The only thing that doesnt work now is submitting the form on "Enter" keypress. Somehow the function is not working. If you have any suggestions for this problem, please let me know.
0@mauro1998Posted over 2 years ago@Hanka8 ok, I'm going to assume that you already know what is an api, what is a web server and how client/server architecture and communication over http works.
Now you just need to understand how the html
<form>works: If you look at the html markup, this is how your form is defined:<form class="nav" id="myForm" action="index.html" method="post"> ... </form>The
actionattribute defines the action to be performed when the form is submitted. Themethodattribute specifies the HTTP method to be used when submitting the form data.This implies that when the form is submitted it will make a http request. That's the default behavior of
<form>element. In your case, since you are making the http request via AJAX (using the Javascript handler) to prevent reloading the page you'll have to prevent that default behavior.This is your current code implementation:
// click handle for search button: search.onclick = () => { ... // logic to get data from form and send request } // keypress handler for "Enter" key: window.addEventListener("keypress", (keyPressed) => { if (keyPressed.key == "Enter") { search.click(); } });Since you are using a form, this is not the best way to handle submission. This is what you can do:
1- Move the submission logic to a function and prevent the default behavior of the form:
function handleFormSubmit(event) { event.preventDefault(); // this is how you avoid page reload on submit const input = document.getElementById("inputUsername"); if (input.value == "") { errorMessage.classList.remove("hidden"); errorMessage.textContent = "Type a name" } else { errorMessage.classList.add("hidden"); errorMessage.textContent = "No results"; requestUser(input.value); } }2- Add a submit form handler and register the function:
const form = document.getElementById('myForm'); form.addEventListener('submit', handleFormSubmit);3- Change search button
typeattribute to "submit":<button id="search" type="submit" ...>4- Remove the other handlers and the html attributes (
actionandmethod) of the form.// remove this code... search.onclick = () => { ... } window.addEventListener("keypress", (keyPressed) => { ... }); // html cleanup <form class="nav" id="myForm">...</form>At this point you should be able to search using the button or the Enter key on the input because both will trigger the submit event on the form.
Hope it helps.
Marked as helpful1@Hanka8Posted over 2 years ago@mauro1998 Wow, many thanks for your answer! I wouldnt figure this on my own. After reading through your answer now It seems clear to me. I repaired my solution and finally it works as it should. Thansk again mate!
0 - @mauro1998Posted over 2 years ago
Hi @Hanka8
It doesn't work because the nullity checks you are using in Javascript are not strong enough to take into account different scenarios where the response could be empty or falsy. Falsy values in javascript are those values that when evaluated the result is false (in an if condition for example).
So values like "null", "undefined", an empty string (""), the number "0", "NaN", and the boolean value "false" are falsy values and may need to take them into account when writing conditions depending on the situation.
This is your current code:
//check if there is a blog if (data.blog == null) { // !! data.blog could be any of the falsy values, not just "null" website.textContent = "Not Avaílable"; website.classList.add("not--available"); } else { website.textContent = data.blog; website.classList.remove("not--available"); }The easiest and more generic way to check if a value is falsy in javascript is by negating it:
if (!bar) { // bar is falsy } else { // bar contains something }So you could solve this bug doing something similar:
if (!data.blog) { // now it will check if data.blog is "falsy" and not just "null" website.textContent = "Not Avaílable"; website.classList.add("not--available"); } else { website.textContent = data.blog; website.classList.remove("not--available"); }But be careful with this approach, there might be situations where you'd like to be more specific, for example if you are expecting a number but the number is 0 (a valid number) then a condition like
if (!num) { ... }might end up doing unexpected behaviors.Marked as helpful0@Hanka8Posted over 2 years ago@mauro1998 Thanks a lot for your answer! Next time, I will keep falsy values at mind. I repaired my solution according to your suggestions and now it works.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
