
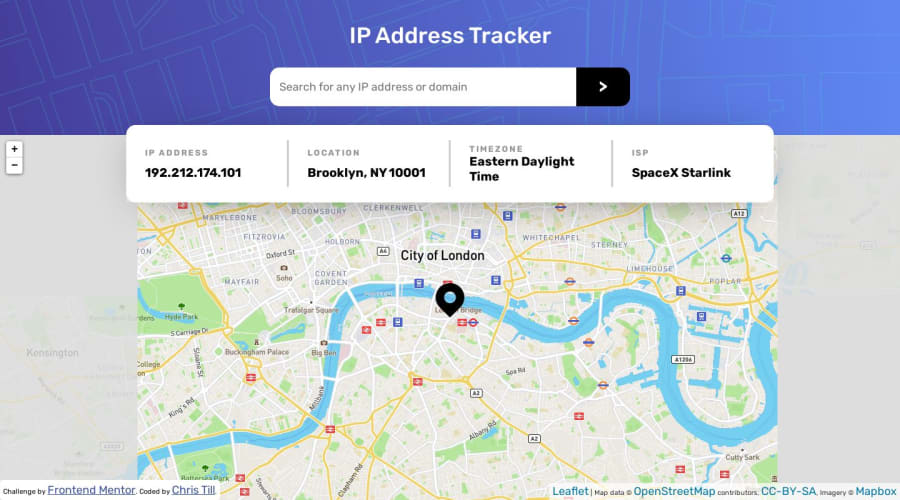
Responsive page using Pure CSS, LeafletJS, axios, and Ipify
Design comparison
Solution retrospective
Problem Solved: used the new recommended API for this challenge that uses https.
Old Problem: IP-API only allows free use of http api, so visiting the live site of this project while using https will not allow the content from the api to be served. Am I doing something wrong, or will this never be possible as long as the free tier of IP-API uses http? It seems to me the easiest solution would be to host this somewhere where https is not enforced. If anyone can give advice, it would be helpful to learn some alternate solutions/good practices. The text is just placeholder for now from the design file.
Community feedback
- @mattstuddertPosted over 4 years ago
Thanks for flagging the HTTP issue, Christopher! That was an oversight on my part. I didn't realised HTTPS was only available on the paid tier. Sorry!
Browsers block mixed content HTTP/HTTPS by default for security reasons. This can be turned off by clicking the lock by the URL, going to Site Settings, and then allowing Insecure Content. But this isn't ideal for the sake of this challenge! I'm looking into alternative options to IP-API and will get back to you when I find a viable solution 👍
1@chri55Posted over 4 years ago@mattstuddert No worries, I think this is the only api I've seen so far that's ever done something like that.. lol.
0@mattstuddertPosted over 4 years ago@chri55 haha, yeah it's frustrating as it's a really nice API! I'll be sure to double-check whether the free tier has SSL for any future APIs we include in challenges.
I've found an alternative though! I'd recommend re-downloading the starter files to get the updated README. There's also a small change in how the timezone is formatted in the new API, so the designs have changed very slightly.
Sorry for the inconvenience!
P.S. nice work on the challenge! 👍
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
