
Submitted about 4 years ago
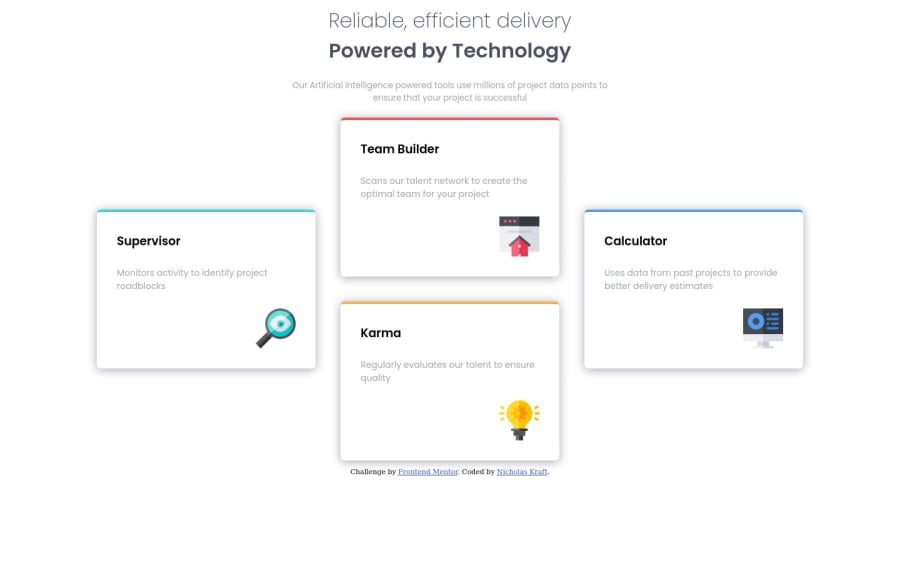
Responsive page using Media Queries, Grid, and Flexbox
@nicholask98
Design comparison
SolutionDesign
Solution retrospective
This is my first attempt at creating a responsive page. This is also the first time I've posted any of my code anywhere but github. Genuinely any feedback would be greatly appreciated.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
