
Design comparison
SolutionDesign
Solution retrospective
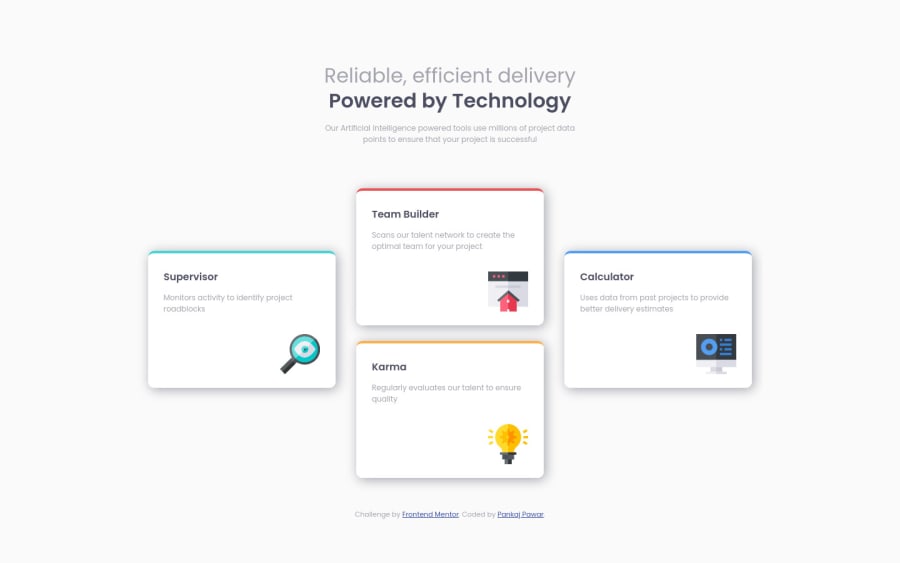
Hello, I would like to have inputs about how can I make this better. I struggle to get the 4 blocks in a plus sign for desktop version but I managed to have it. Would love inputs on overall webpage. Thanks in advance.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
