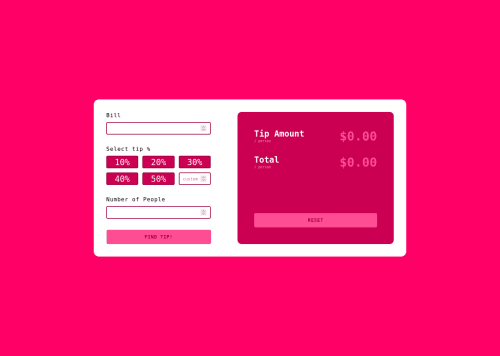
Submitted almost 4 years agoA solution to the Tip calculator app challenge
Responsive page using Flexbox and CSS Grid
@igbokwe-kosi

Solution retrospective
Can someone help me out with fixing the bug that selects the 10% button when I press enter
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Kosiso Igbokwe's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord