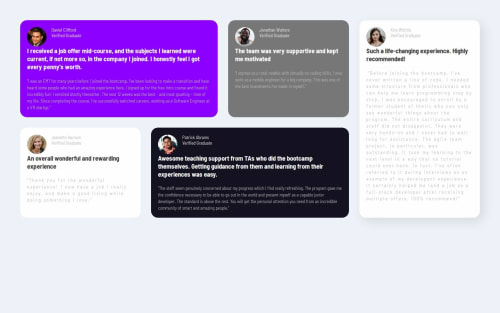
Submitted over 1 year agoA solution to the Testimonials grid section challenge
Responsive page using Css Flex And Grid
@ladibanks1

Solution retrospective
What are you most proud of, and what would you do differently next time?
Using grid area
What challenges did you encounter, and how did you overcome them?Had a little issue using grid Area but i solve it
What specific areas of your project would you like help with?Using the grid layout
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ola's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord