
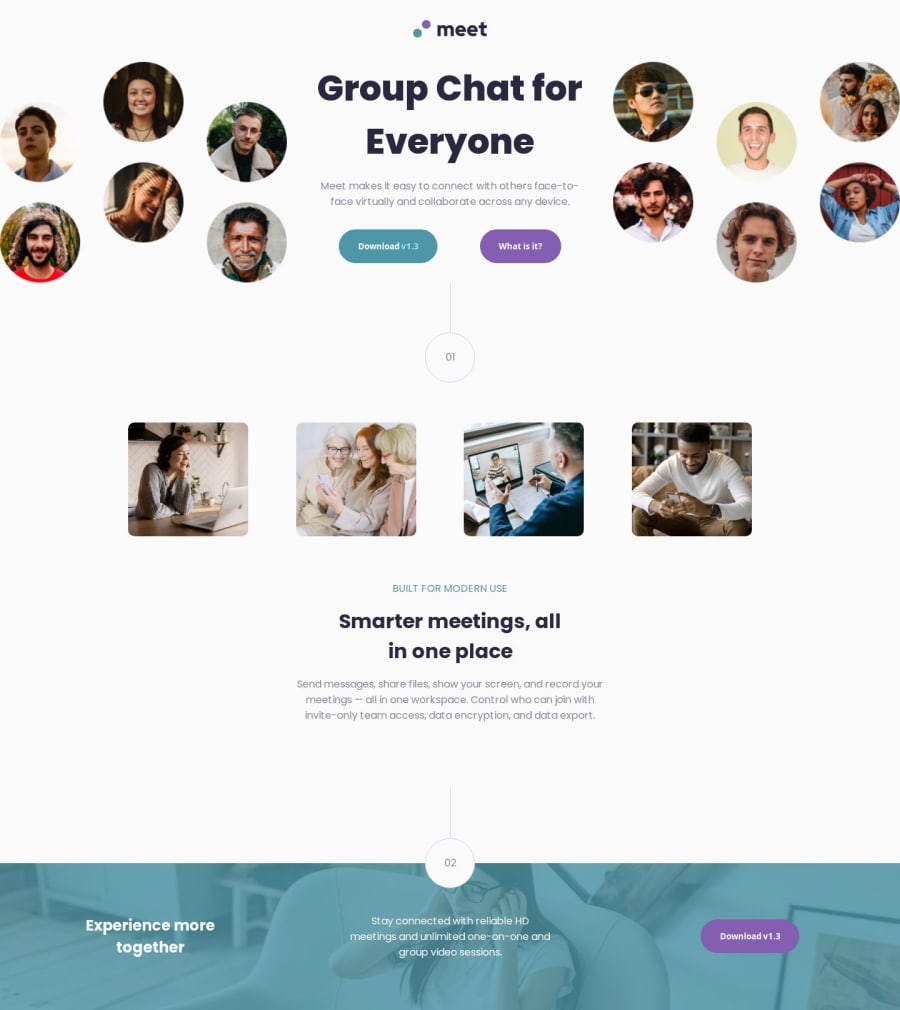
Design comparison
Solution retrospective
Still a learning process and I'm proud that I have been able to attempt this project to the best of my abilities.
What challenges did you encounter, and how did you overcome them?Still exploring css grid and how to center grid items in a grid container and also make grid items responsive. I utilised websites like w3schools.com and stackoverflow.com to clear my doubts
What specific areas of your project would you like help with?*Responsiveness *Grid layout
Community feedback
- P@brunagoncalvesPosted 4 months ago
Hello everything is fine! Congratulations on the project.
Your project is not showing on GitHub Pages.
A suggestion:
- In
.image-containerand.buttons, I would changejustify-content: space-evenly;tojustify-content: center;, so on larger screens, these items would not be spaced out.
Marked as helpful0P@SaeedAbakahPosted 4 months ago@brunagoncalves thanks a lot for your feedback. site should be visible now as i have sorted out the paths of some files
1 - In
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
