
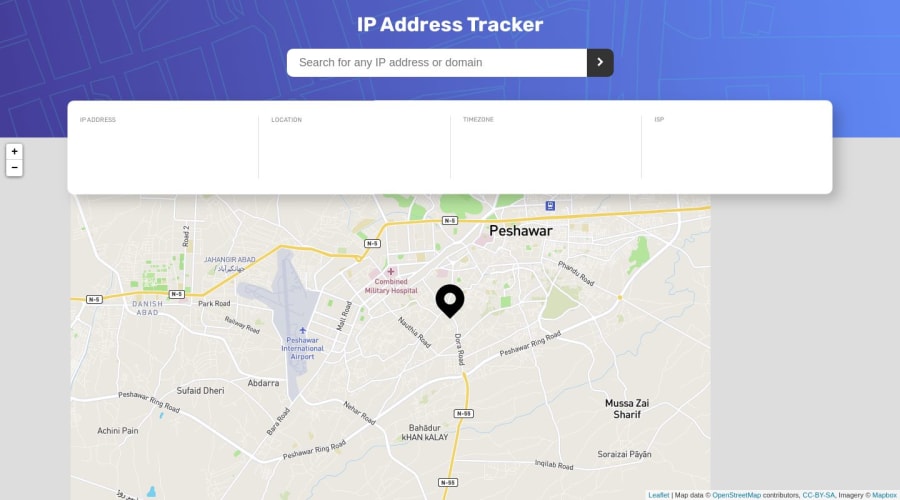
Responsive page using CSS, Fetch API , LeafletJS and IP-API
Design comparison
Solution retrospective
IP-API only allows free use of http api, so visiting the live site while using https will refuse the content from the api to be served. The easiest solution would be to host the app where https is not enforced. If anyone can give advice, it would be helpful to learn some alternate solutions/good practices.
Community feedback
- @mattstuddertPosted about 4 years ago
Hey Sami! Nice work on this challenge. I made an oversight when choosing IP-API for this challenge. I didn't notice it was only HTTP for the free tier. I've found an alternative API to use, which allows HTTPS on their free tier.
I'd recommend re-downloading the starter files to get the updated README. There's also a small change in how the timezone is formatted in the new API, so the designs have changed very slightly.
Sorry for the inconvenience!
1 - @DevMoustafa97Posted about 4 years ago
Good job for the ui but it doesn't work with me I put my IP press enter and nothing change where did you get this challenge I can't find it in the challenges page
0@mattstuddertPosted about 4 years ago@DevMoustafa97 I temporarily removed the challenge because of the issue with IP-API that Sami mentioned. I've since updated the challenge to use a different API that allows HTTPS access on the free tier. The challenge is now live again, so you'll see it on the challenges page 🙂
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
