
Submitted over 2 years ago
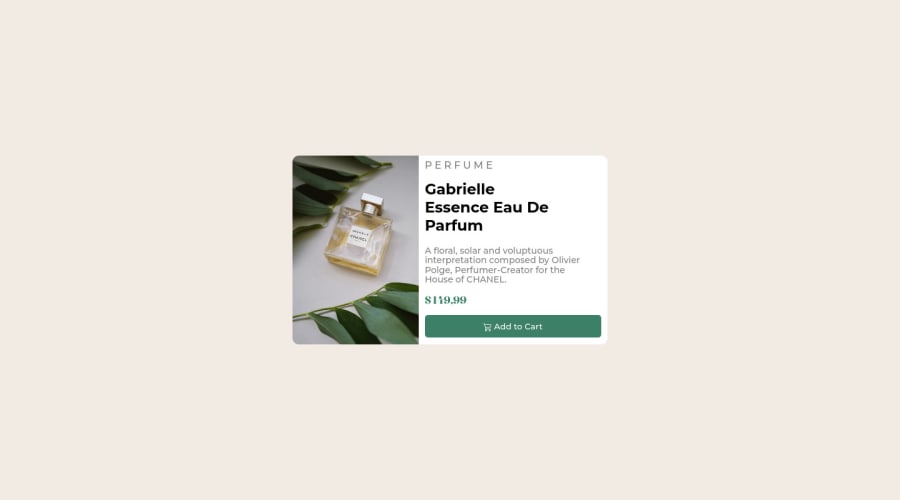
Responsive page of a single product using only css, html and js
@BielTsilva
Design comparison
SolutionDesign
Solution retrospective
This project is really fun, i forgot read the styles template, so really existing a lot of differences between the two projects, the most difficult part at me is position of the texts and find the correct size of all the things, a each minute a new bug has been created, and now i know how the big difference between theory and practice.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
