
Design comparison
Solution retrospective
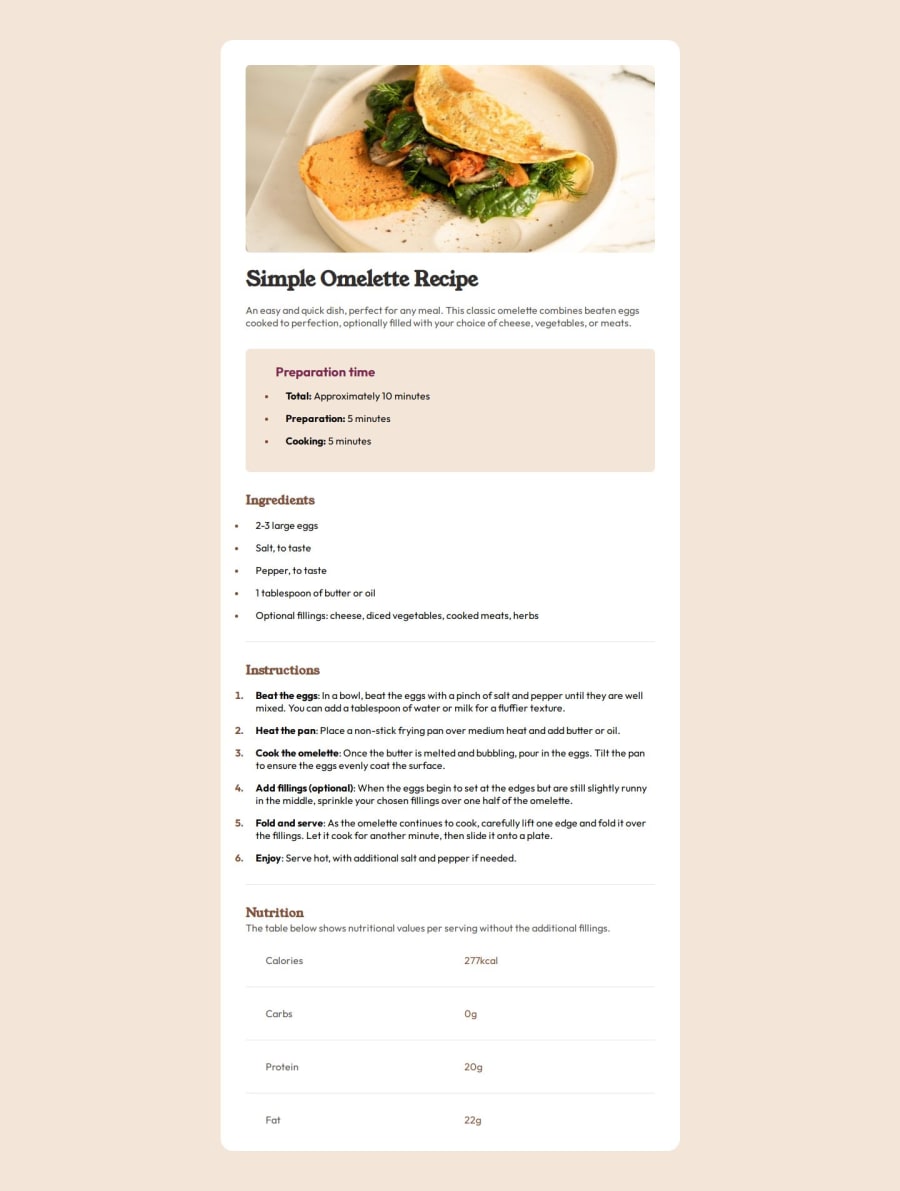
The first time, the omelette picture would not load after I launched it with github. I had to redo again, this time with the help .
I wonder if my network connection had anything to do with it. It was frustrating....I spent days just coding this recipe page and trying to publish it.
Community feedback
- P@2XG-DEVPosted 6 months ago
Nice job but you seem to be missing some colors and not using the proper font weights. Try using a color picker from photoshop / gimp or a chrome extension like colorzilla to get the right colors if you do not have the figma design.
The text is also in another color, not black.
Also in your code, you do not need to use two img tags. You should use mobile first development. Open up dev tools ( the console) and click on the phone like icon on the top left and set the width to the mobile M (375px) and implement the mobile design first then use media queries with min-width to add the desktop layout and stylings
Marked as helpful0@PamlifaPosted 6 months ago@2XG-DEV Thanks...you are absolutely correct. I was just happy to see that my page loaded with the images and posted it. I will take out time soon to match the colors and update it.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
