
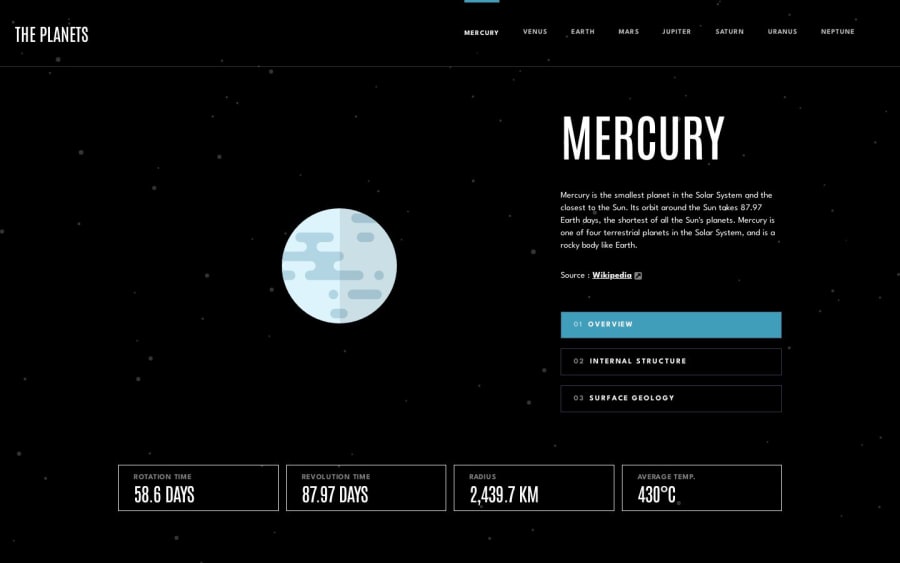
Design comparison
Solution retrospective
I am a beginner in front end development and this is my first post on this site.
The most difficult thing for me was to achieve an approximately equal design.
I'm not sure about the CSS and react programming part of the code.
It was the first time I made a page according to figma design, so some things are not clear to me.
If anyone can answer the following questions?
Can someone please look at the code in general and write me as to what should be set differently.
In the figma file, it is not clear to me whether we must strictly adhere to the dimensions they write for some elements, because when I worked that way I did not get good responsiveness.
Any constructive criticism or suggestion is welcome :)
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
