
Submitted over 2 years ago
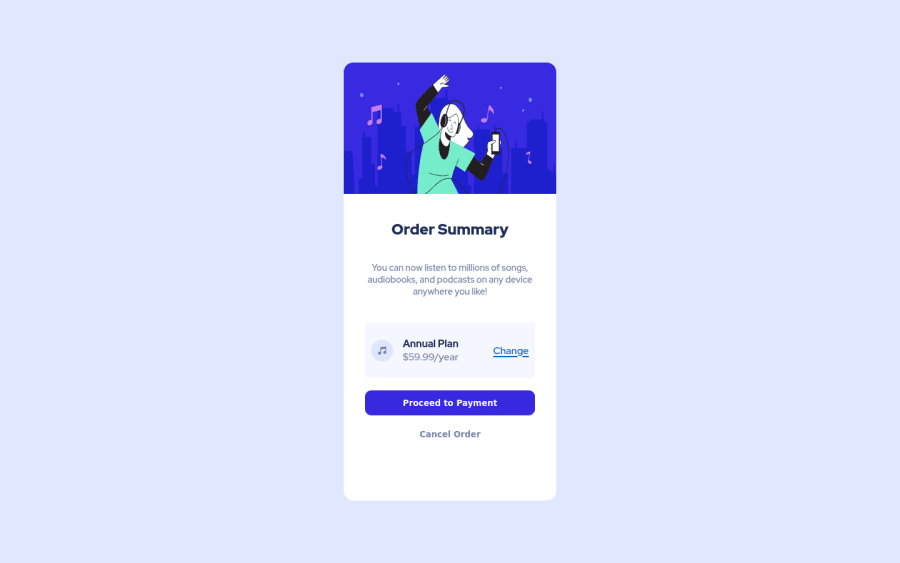
Responsive order summary with classic HTML and CSS
#accessibility
@rohitd99
Design comparison
SolutionDesign
Solution retrospective
All suggestions are welcome ! Thanks.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
