
Design comparison
SolutionDesign
Solution retrospective
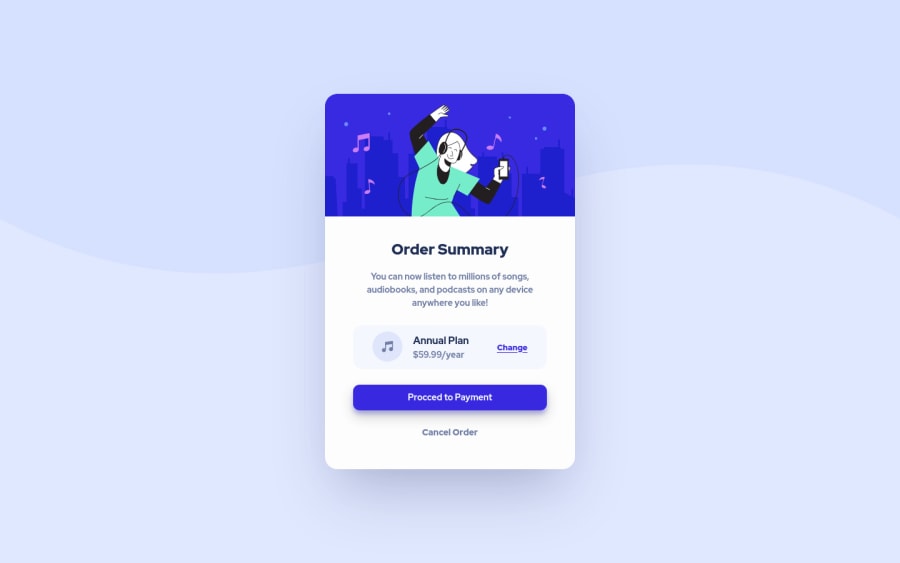
I had problems with the .svg backgrounds, the height did'nt fill the screen. Can someone explain to me how that works?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
