
Submitted about 3 years ago
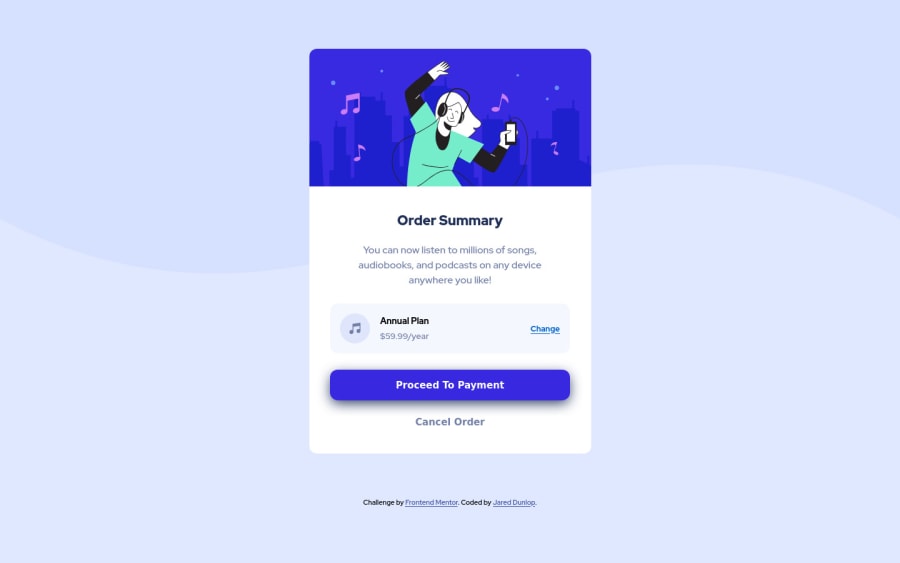
Responsive Order Summary Component using HTML & plain CSS
@intherightdirection
Design comparison
SolutionDesign
Solution retrospective
I am interested in conforming to best practices in semantic HTML (General Structure and Accessibility) and using CSS. If there are glaring places for improvement, please let me know and I will likely integrate it into my style.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
