
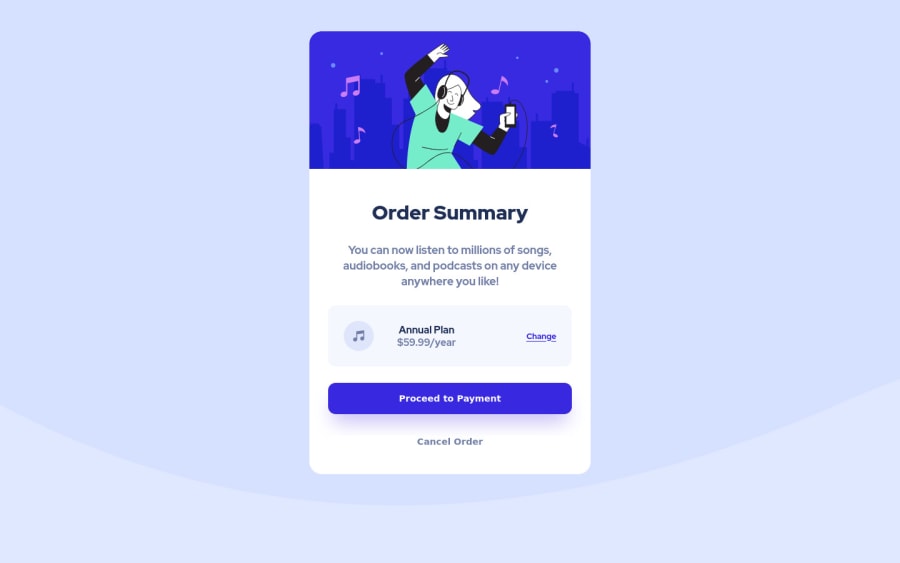
Responsive order summary component using HTML and CSS Flex
Design comparison
Community feedback
- @correlucasPosted about 2 years ago
👾Hello @pratiekverma, Congratulations on completing this challenge!
Great code and great solution! I’ve few suggestions for you that you can consider adding to your code:
Your background is applied but it's not too similar to the design yet. Add
background-size: containinstead ofbackground-size: coverto make it display the size full width and center with the card vertically. Note that now is slightly different from the challenge design.Here’s the code with the modification and the image applied as background:body { background-image: url(./images/pattern-background-desktop.svg); background-repeat: no-repeat; background-size: contain; background-color: var(--pale-blue); font-size: 16px; font-family: "Red Hat Display", sans-serif; }✌️ I hope this helps you and happy coding!
0 - @Illyaas4ShowPosted about 2 years ago
Well done, this looks great! You should just increase the padding in the middle section as the buttons should be a bit less wide.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
