
Submitted about 1 year ago
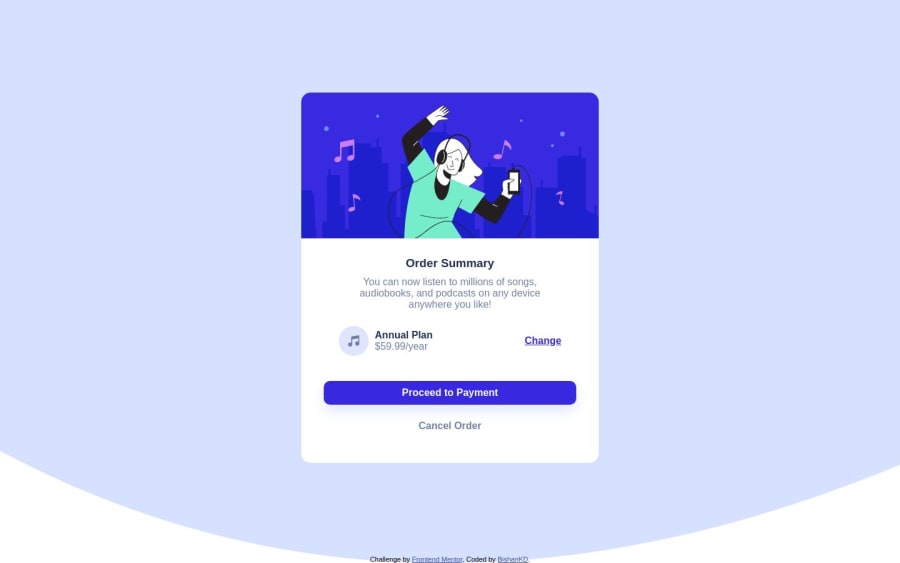
Responsive order summary card with the use of flexbox
@BishanKD
Design comparison
SolutionDesign
Solution retrospective
I appreciate any effort to point out mistakes or any suggestions or best-practices that I could have used. Thanks
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
