
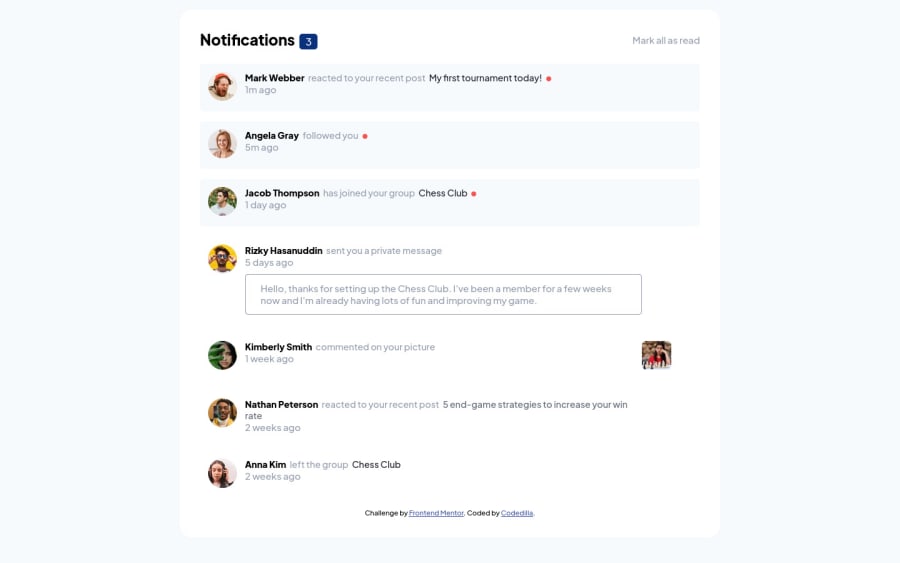
Responsive Notifications page Using HTML,CSS and JS
Design comparison
Solution retrospective
Just finished my notifications page. Any feedback is welcome thank you.
Community feedback
- @k-stopczynskaPosted over 2 years ago
Hi! Congratulations on completing this challenge! Looks nice!
I've reviewed your code and have few pointers to improve it in the future:
Remove predefined styles from HTML file. If you use something like styles.css you should keep all the styles in this place. HTML is for markup, css for styling, JS for user experience.
I don't really get why but every markup element is in it's own div. It's bad for accessibility. These tags are really important for search engines and screen readers. Also keep track of your headings, don't fit them to design (like you did with h6)- you can always change fontsize, fit them to their purpose. Also 'Mark all as read' is actually a button.
You left empty classess in few places. It's easier to read code without blanks.
Try not to mix selectors in css, start from html tags and get deeper with specificity. or start from the top of document and get down, but try to maintain one method everywhere.
There are also some conflicting styles like: all the headings get font-size .9rem (probably not the best practice either) and few lines after that class heading (which is on h1) gets font-size 1.3rem.
Practice naming your functions and classes. Should be very descriptive like: function markAsReadHandler instead of read, class spandiel is hard to understand too.
There is a place for a link to your FrontendMentor profile in attribution:)
Good job with responsiveness and making it very close to design!
Hope this helps, happy coding!
Marked as helpful1@codedillaPosted over 2 years ago@k-stopczynska Hi thanks for your feedback. Glad to have people like you in the community I noted everything you said Thanks for taking your time and reviewing My code forever grateful.
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
