
Submitted almost 2 years ago
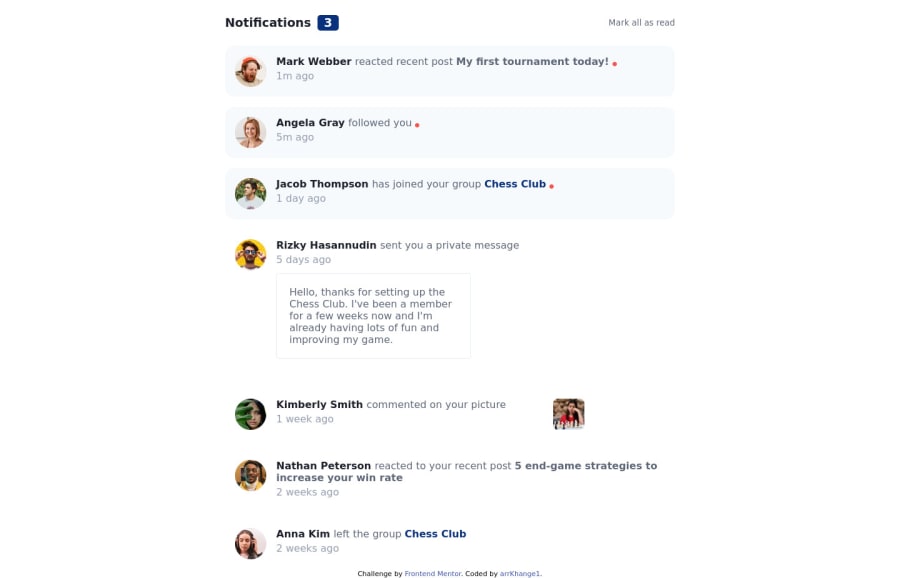
Responsive Notifications page / BEM, SCSS, JS / Counter, Clear Msgs
@arrKhange1
Design comparison
SolutionDesign
Solution retrospective
Hello, it was interesting to implement functionality with Pure JS!
I have a question on the CSS topic:
I've implemented this red circle responsible for unread msgs via ::after
pseudo element after paragraph . The problem is that when text inside paragraph wraps it takes more width than it's content, hence the red circle offsets to the right side more than it's required and looks pretty ugly. Don't you know how to fix that?
Also, the question on JS:
What you think i can improve in DOM manipulation? Especially, it relates to the code for the markAllRead function
Thanks in advance!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
