
Submitted about 2 years ago
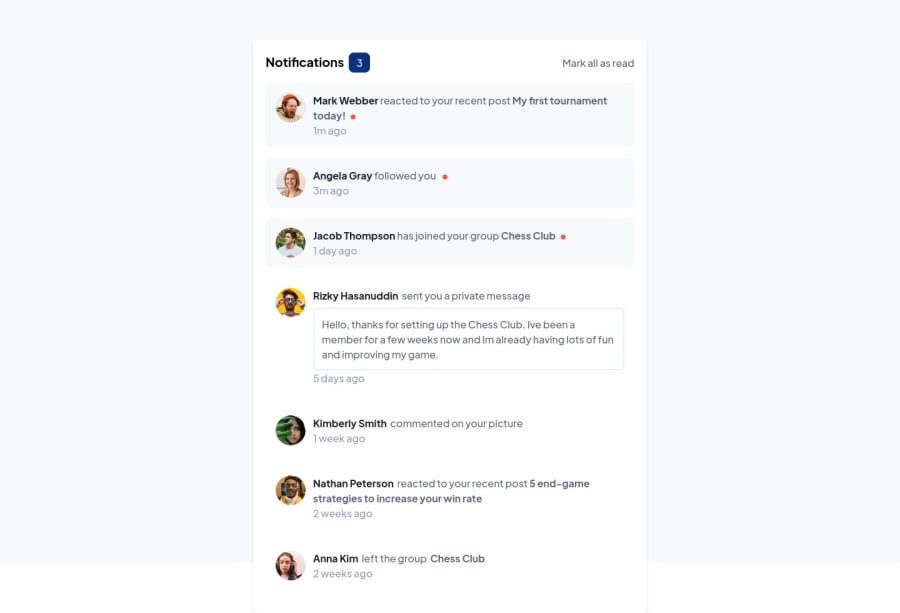
Responsive notifications page
#accessibility#react#tailwind-css
@neilk17
Design comparison
SolutionDesign
Solution retrospective
👋 Had fun, this was an easy challenge: Had no trouble Next steps, I want to use something like faker js to see how it will look with random data
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
