Submitted almost 2 years agoA solution to the NFT preview card component challenge
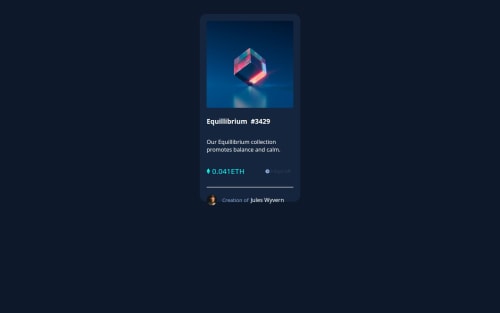
Responsive nft priview card
@Lawrencekalaw

Solution retrospective
Had a challenge adding a border in the profile image.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Lawrencekalaw's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord