
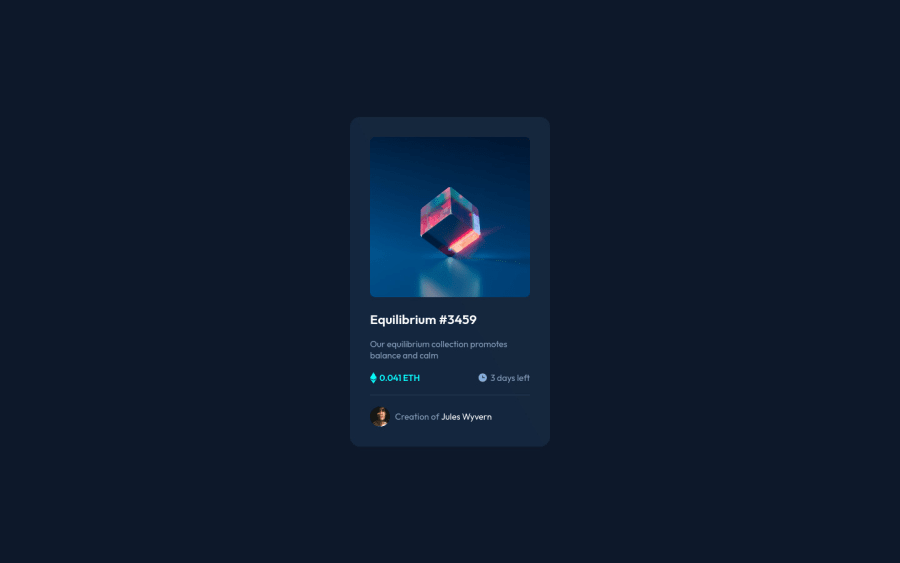
Design comparison
Solution retrospective
- My method of making the overlay appear when I hover the image feels very weird, is there a better approach?
- That's the only issues I can think of, any of your feedback are well appreciated 😁👍
Community feedback
- @MarcusTuliusCiceronPosted over 2 years ago
Hi, congrats on completing that challenge.
What you can do for that is use pseudo element after or before instead of using an overlay div. If you need code sample to understand how it work you can try to translate this scss into css (I never right vanila css so I don't remember if those selector works there.
.div_img{ //insert img style position: relative // this will help to position pseudo element } .div_img:hover::after{ content: ""; // this will allow you to display the pseudo element position: absolute // this will allow you to use next property inset: 0 // this will make the size of the pseudo element fill its parent, here the image div // insert overlay style background color and background img z-index: 1 // to make sure the pseudo element will display on top of its parent }Hope this will help, if you have any question on how it works don't hesitate to ask
Have a good day
Marked as helpful0@mfscodePosted over 2 years ago@MarcusTuliusCiceron Thank you veeery much for the response 👍😁
I am struggling with using the ::before and ::after pseudo-element, but your tips actually help me to understand it better (especially the comments on the code, it helps a lot)
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
