
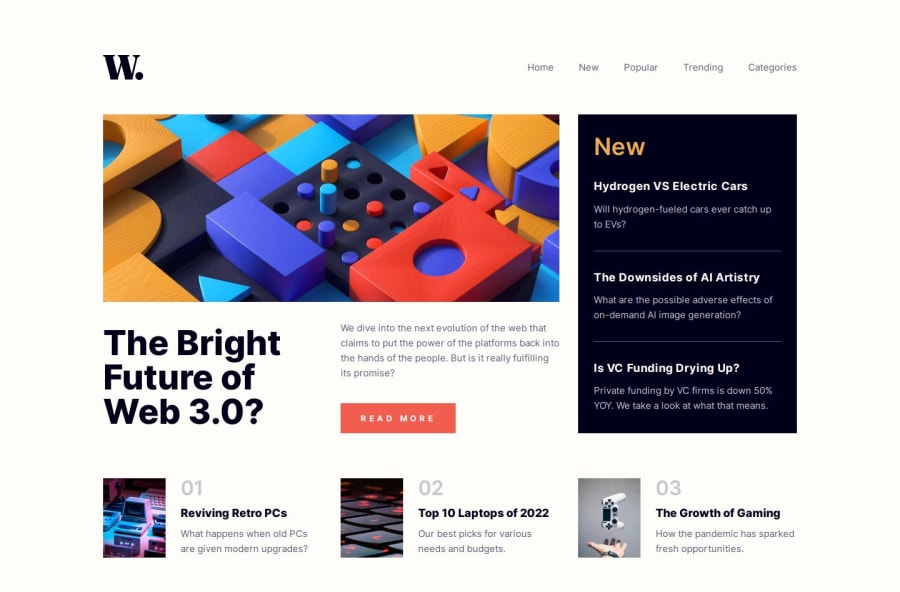
Responsive News Homepage with CSS Grid, Sass and JavaScript
Design comparison
Solution retrospective
This challenge was a practice to apply my latest learnings for the first time, such as developing a mobile navigation menu, employing sass and css custom properties, utilizing rem units for scalability, and bem naming convention. It wasn't perfect but I had a lot fun making it, and I'm proud that I was able to produce this result while utilizing these new technologies.
What challenges did you encounter, and how did you overcome them?I couldn't have done all of this without Google. There was a ton of Googling involved completing this challenge, and I'm proud to say that most of my searches were a success.
I also learned how to take a step back when hitting a wall. It turns out that a good night's sleep paves the way to the solution. 🤣
What specific areas of your project would you like help with?Sass, CSS custom properties: I'm not sure if I've done it correctly.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
