Submitted almost 3 years agoA solution to the News homepage challenge
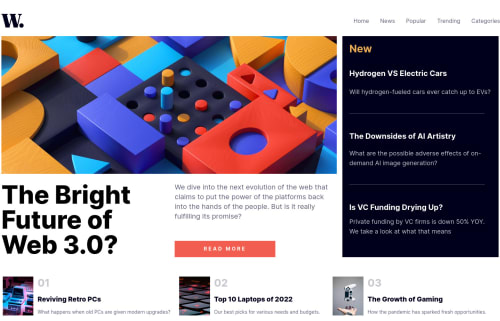
Responsive News Homepage using TailwindCSS.
animation, tailwind-css
@TryinghardFE

Solution retrospective
Hello! This is my first time using the TailwindCSS framework fully. Added a custom animation on the hamburger menu (mobile) & slightly copy pasted a few things on Javascript since I have little to no knowledge of this language yet. All feedbacks will be highly appreciated. To be honest I badly need feedbacks so that I can further improve my skills. Thank you everyone!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Boo's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord