Submitted over 1 year agoA solution to the News homepage challenge
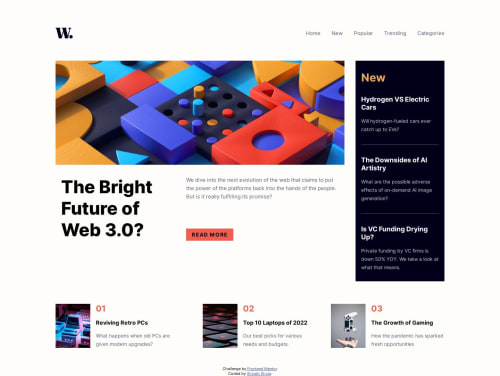
Responsive News Homepage using HTML,CSS and JavaScript
@ShoaibShuja

Solution retrospective
What are you most proud of, and what would you do differently next time?
The Layout was a bit confusing, but CSS's flexbox did the trick.
What specific areas of your project would you like help with?Any feedback would be appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Shoaib Shuja's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord