
Submitted about 1 year ago
Responsive Multi-Step Form with Semantic HTML and JS OOPS Concept
#accessibility#fresh#progressive-enhancement#semantic-ui#bootstrap
P
@KrishnaVishwakarma1595
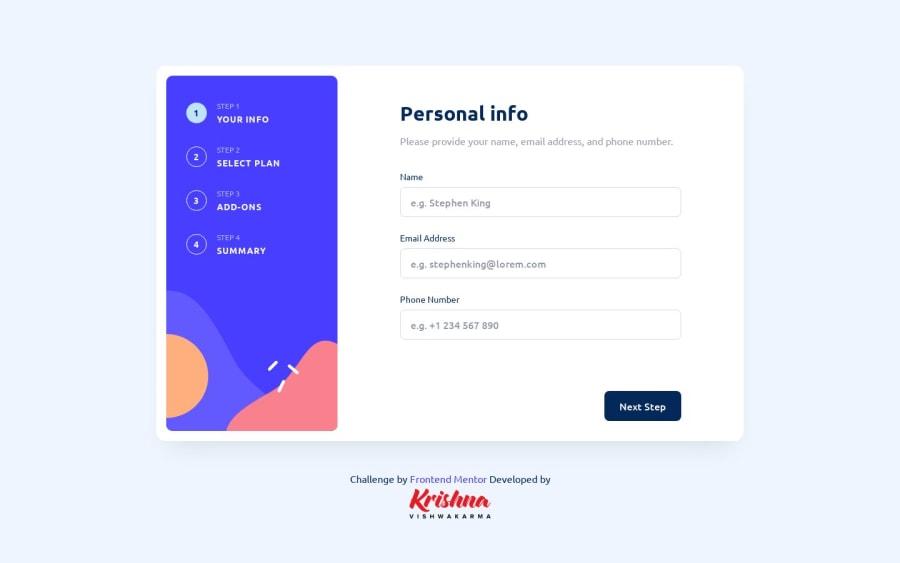
Design comparison
SolutionDesign
Solution retrospective
Hello, Mentors
This is my first Advanced challenge-responsive solution. It was amazing working on this challenge and handling multiple stages of the form with responsiveness.
The Challenge
Users should be able to:
- Complete each step of the sequence
- Go back to a previous step to update their selections
- See a summary of their selections on the final step and confirm their order
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
- Receive form validation messages if:
- A field has been missed
- The email address is not formatted correctly
- A step is submitted, but no selection has been made
Built with
- Semantic HTML5 markup
- CSS custom properties
- CSS Flexbox
- CSS Grid
- Mobile-first workflow
- Form Validation & Handling
- Javascript DOM Manipulation
- Javascript OOPS Concepts
Let me know your valuable comments. Happy Coding!
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
