
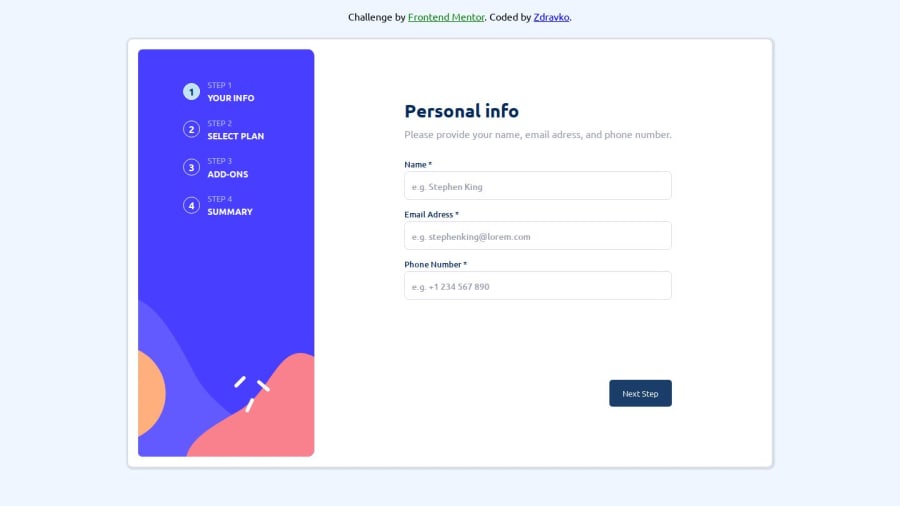
Responsive multi-step form validation HTML/CSS/Vanilla JS
Design comparison
Solution retrospective
I am proud that I managed to overcome many struggles during this project's build process, and that I was able to get things done, no matter how difficult was for me at times. I kept believing that I could do it, and have managed to push myself into learning and implementing slightly better code, HTML, CSS and JS wise.
What challenges did you encounter, and how did you overcome them?The most difficult part for me was making CSS responsive at certain breaking points, as well as creating the main logic for my JavaScript code and refactor it and make it more readable, understandable, and easy to maintain and also add complexities later on.
What specific areas of your project would you like help with?The most useful feedback for me at this time for this project would be as follows:
- How good is my JavaScript code when it comes to best practices?
- Accessibility segment of my code?
- How good is this project written in general, when it comes to all - HTML, CSS and JavaScript?
- Which area(s) I can improve the most?
- Have you also learned anything from my code throughout your review(s)? If you have - please tell me what specifically, I would highly appreciate it
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
