
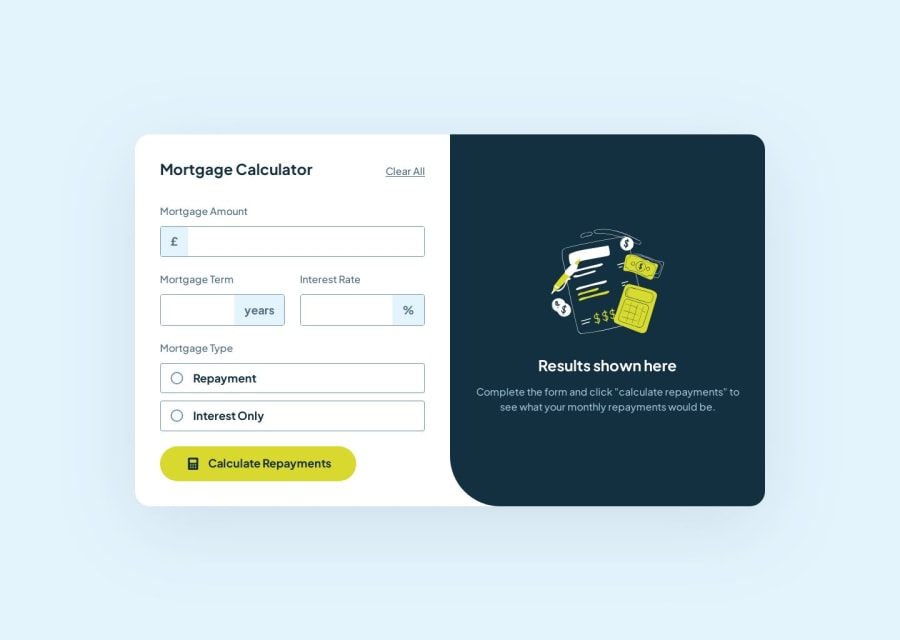
Responsive mortgage repayment calculator
Design comparison
Solution retrospective
I learnt quite a lot in terms of accessibility in relation to forms. I didn't know you could announce certain things via a screenreader.
The input validation and error handling for the different input fields were quite exhaustive. I get why people opt for certain libraries to manage more complex forms.
I can still improve in planning the app beforehand. This time I focused mainly on the markup and styling of the app and got that done quite quickly. But there were certain details I overlooked which is why I had to adapt the markup and styling over and over again. The same goes for implementing the calculating logic. Just taking more time and takingsthose things into consideration beforehand would probably end up saving a lot of time in the end.
What challenges did you encounter, and how did you overcome them?Styling the focus states of the different input fields got a bit hairy at some point. I used different techniques (CSS only with the :has selector or the peer utility, JS with the help of additional React state) and got to know the advantages / disadvantages. In a real-world project I would probably opt for one coherent approach but I left it this way in this project.
I also got to know some limitations of using Tailwind when I needed to style the radio button. But I got it working with the help of some custom CSS.
What specific areas of your project would you like help with?I ran into a bit of trouble formatting the user input (just like in the design file). Displaying 300,000 instead of 300000 is just not possible in an input field of type number. But it felt somewhat wrong to use an input field of type text for a number input. You would have to add a bit more of input validation to make sure the user doesn't put in any text. Additionally you'd have come up with additional state to separate between the value you are displaying (formatted) and the value you are calculating the result with. In the end I decided that it's not worth it to implement the formatting in such a small project. Maybe I'll revisist it later on or find another approach.
I also didn't know if I should give the user additional feedback that only numbers could be put into the form fields. There is no error message popping up, there user is simply unable to put anything other than numbers into those fields. I thought it was kind of self-explanatory in an app like this.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Wlfernando
I recommend to use the input with type text and inputMode numeric (this one only make appear the board for numbers), you could make the validations or use a library. I also did this project so you could go to see it, the name is src/components/InputNum.tsx
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
