
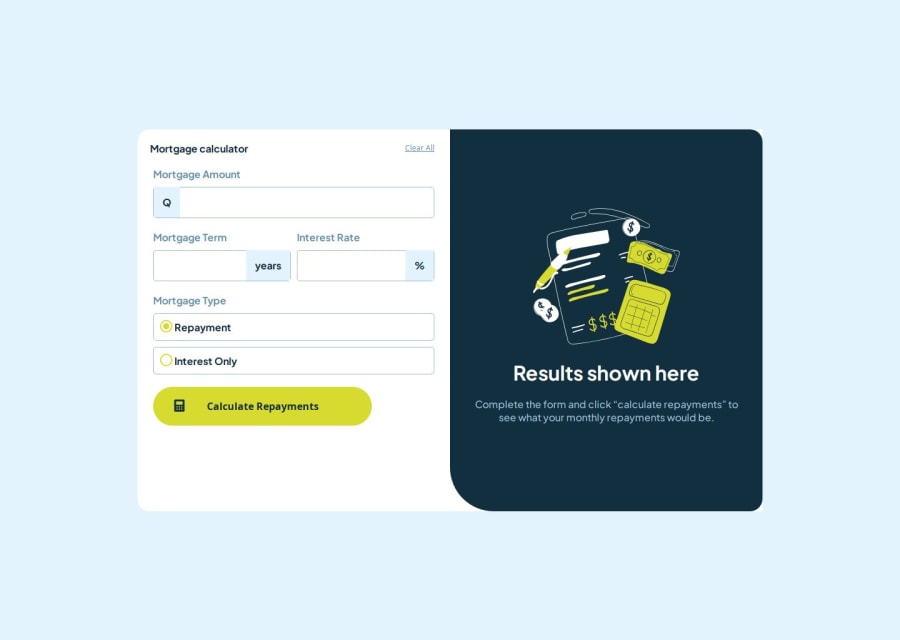
Responsive mortgage calculator using flex and grid, with scss
Design comparison
Solution retrospective
I am proud of how I have been able to make the responsive design very similar to what has been shown to me in the screenshots with my knowledge and research in the documentation, I have made several mistakes and I have wasted time on the same problem for a long time, I have missed things that at the beginning of the web I did not think about in the future, which I will change next time.
What challenges did you encounter, and how did you overcome them?I have had problems organizing the inputs where numbers are entered, and I have solved it by researching the official HTML and CSS documentation. I have also had problems manipulating the DOM, with problems that I had not the slightest idea of how to create the solution from scratch, researching on the internet, on the StackOverflow website I was able to find many solutions that were useful to me, and I have been able to apply these solutions to my problem.
What specific areas of your project would you like help with?In the use of scss I think I have been able to use it in a better way, I would like to know what bad practices I have done in the organization with scss. Also in javascript, I have used pure javascript to practice it, however, I think my solution can be more efficient and shorter.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
