
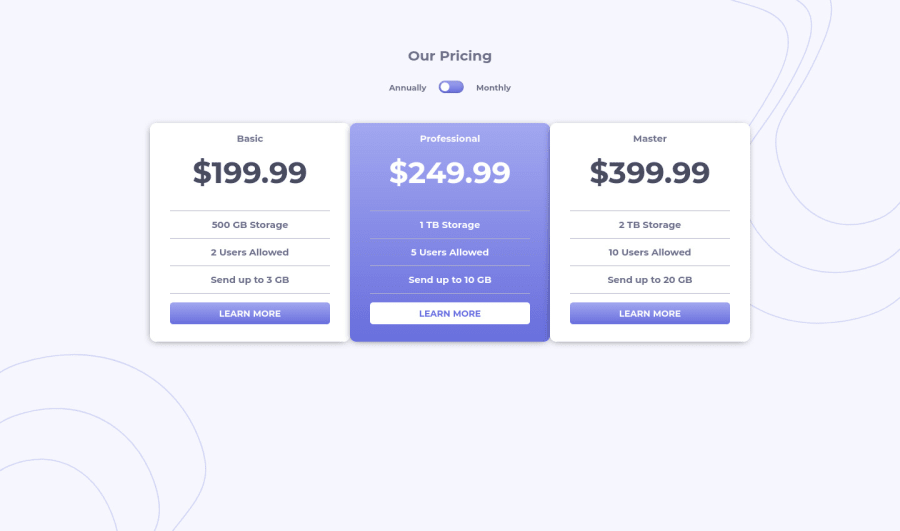
Responsive mobile-first using css and javascript
Design comparison
Solution retrospective
Hello FrontenedMentor Community,
I think my javascript is a little bad and i would appreciate any correction or suggestion.I also would love someone to help me check the behavior of the cards when selected and tell me what what i need to do to improve. Thanks
Community feedback
- @pikapikamartPosted over 3 years ago
Hey, great work on this .Your solutions is somewhat different compared to other as well as mine. You made like a selection which colored the container and gets resized, so points for creativity.
Functions and responds well when toggling and changing the browser's width.
Regarding your query.
I looked into your js, it is somewhat cluttered because of the multiple stylings right. Personally, I hate doing or I don't really use javascript to apply a direct styling just to override some styles. Because that is the job of the css right. I think it will be better that, instead of applying those style, apply only the needed classes to that element. Then just declare on the css on what will happen based on that applied class. This way, you have created some abstraction between js and css.
I am referring to the second part of your function, which directly overrode the css.
But still, you did a good job and that creativity^^
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
