
Design comparison
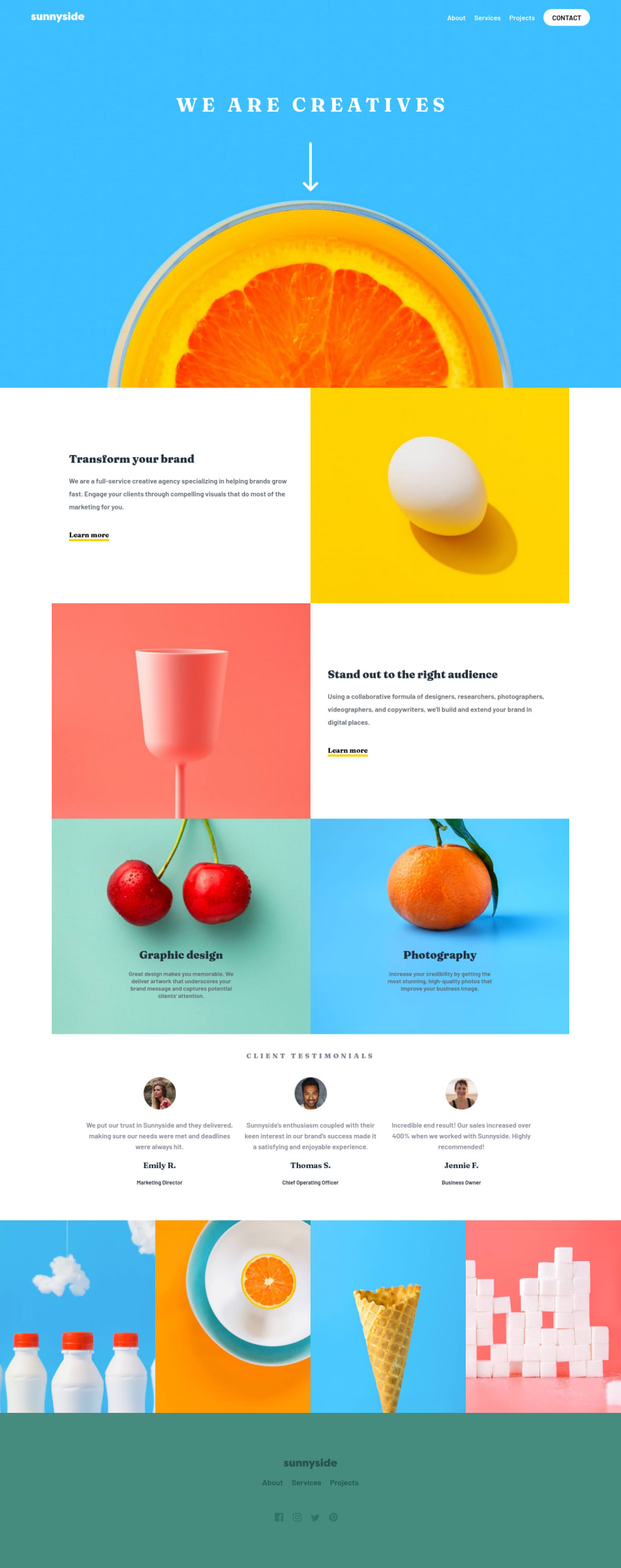
SolutionDesign
Solution retrospective
Hello, I tried to make it the most responsive I could, any feedback would be good. I think I should use image instead of background in TRANSFORM and STAND OUT sections.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
