
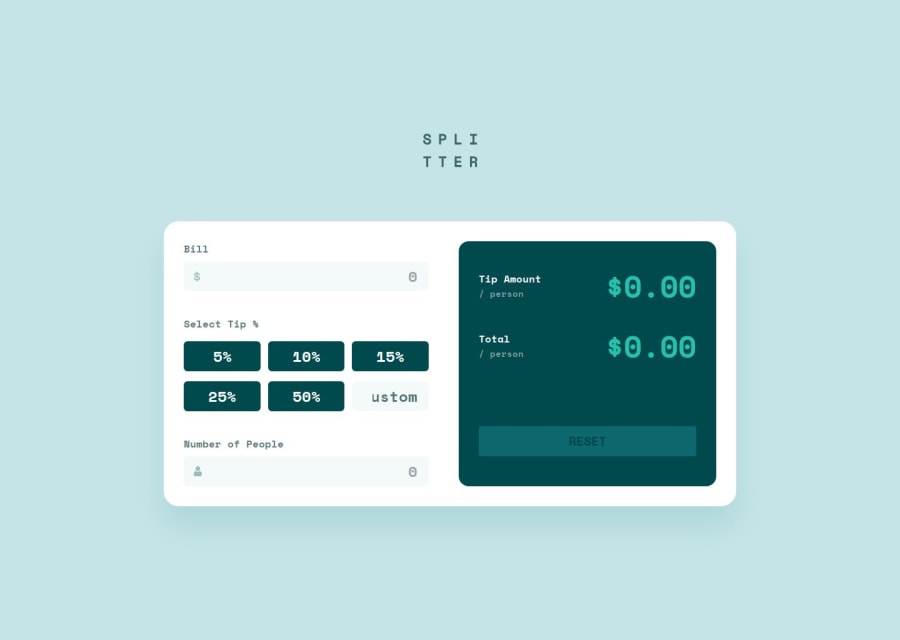
Responsive, mobile first Tip Calculator App. React, Tailwind, Vite
Design comparison
Solution retrospective
I’m most proud of successfully creating a fully functional React app and implementing the design as intended. It was rewarding to see how the UI came together. I was also pleased with how I managed state using React's hooks and how I structured the app to make it modular and maintainable.
What challenges did you encounter, and how did you overcome them?UI Design Implementation: Implementing the design while ensuring responsiveness and cross-browser compatibility was tricky, especially with some CSS features behaving differently across platforms. Solution: I used CSS Flexbox and Grid effectively for layout. For responsiveness, I incorporated media queries and used rem/em units instead of fixed pixel values.
Community feedback
- P@eburzaPosted 6 months ago
The project looks nice, your code is clean and readable. Overall good job 😊 👍
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord

