
Responsive Mobile-first product list with cart (Angular 18)
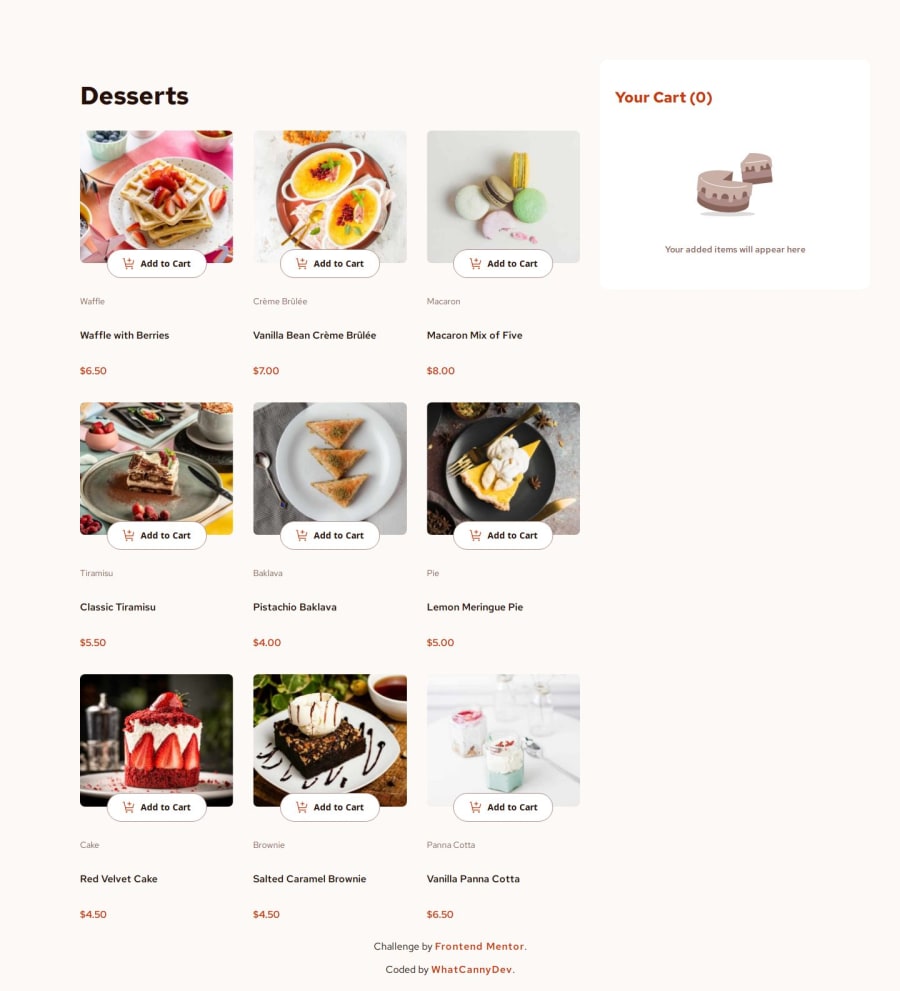
Design comparison
Solution retrospective
I'm proud to have finished this challenge (and also to have deployed it... I fought for it! and I did it). If I had to do things differently, I wouldn't change a thing... because the main challenge for me was to do this project with Angular 18 to familiarize myself with it, relearn the basics, see the Signals and their power.
What challenges did you encounter, and how did you overcome them?Each step was a difficulty in itself... or rather a learning experience. Thanks to the documentation... especially the documentation and a little help from ChatGPT to explain what I didn't understand, and don't worry, ChatGPT didn't do this challenge for me because he doesn't know Angular 18, or 17 for that matter... a version from which the framework has changed enormously, the documentation is on a different site, that's saying something...
What specific areas of your project would you like help with?Nothing in particular, but always open to comments and criticism that will help me improve.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
