
Submitted over 3 years ago
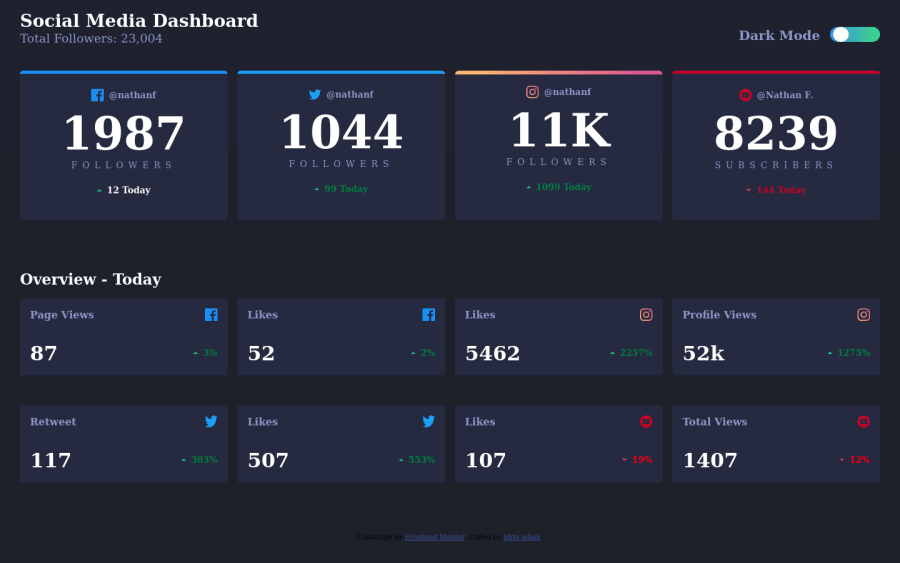
Responsive mobile first. build with html, scss and javascript
@iredox10
Design comparison
SolutionDesign
Solution retrospective
Please check the design and tell me what to improve
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
