Submitted over 1 year agoA solution to the Meet landing page challenge
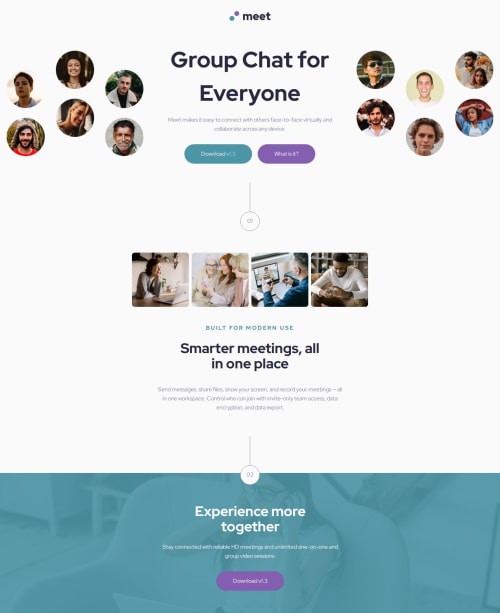
Responsive Meet Landing Page
@jvisme1991

Solution retrospective
What are you most proud of, and what would you do differently next time?
I am most proud of using grid over flex on this design.
What challenges did you encounter, and how did you overcome them?My main challenge was choosing to go mobile or desktop first on this design. I ultimately started with the tablet view first as I felt that it had the least amount of changes to make at different screen sizes.
What specific areas of your project would you like help with?I still would like to gain a better understanding of grid.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Jarrod Ver Hey's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord