
Submitted about 2 months ago
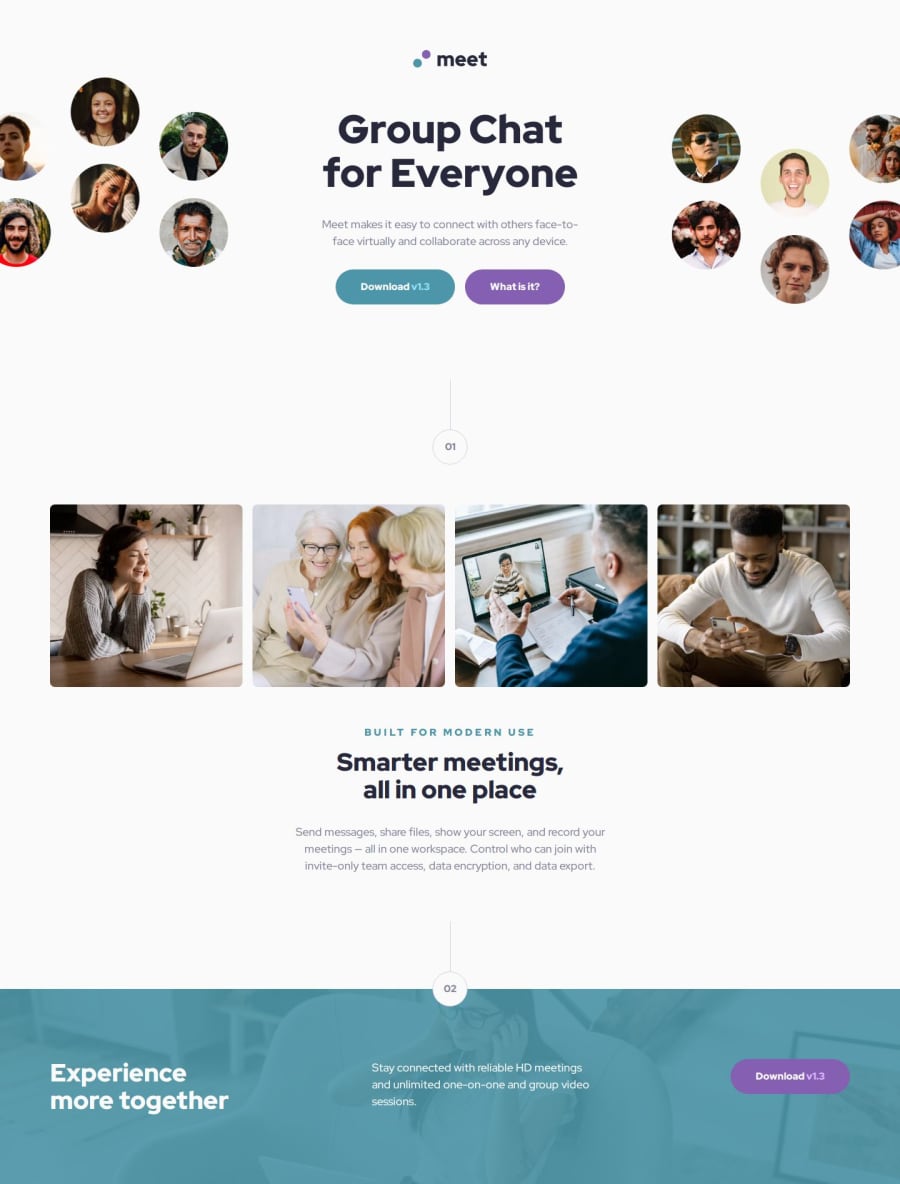
Responsive meet landing page
#sass/scss
P
@ValeriaMontoya
Design comparison
SolutionDesign
Solution retrospective
What are you most proud of, and what would you do differently next time?
I used the hover media query for the first time 🤓
1-Line Layouts - 10 single-line CSS layouts by @una. The seventh layout helped me achieve responsiveness for the images:
What specific areas of your project would you like help with?.main { // ... &__images { display: grid; grid-template-columns: repeat(auto-fit, minmax(140px, 1fr)); // ... } // ... }
I'd appreciate any feedback to help me improve 👀
Community feedback
- P@elCris99Posted 26 days ago
Using the header section images as background was a simple and effective solution, maybe less flexible but it does its job. The page is fully responsive, good job.
1
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
