Submitted about 3 years agoA solution to the Manage landing page challenge
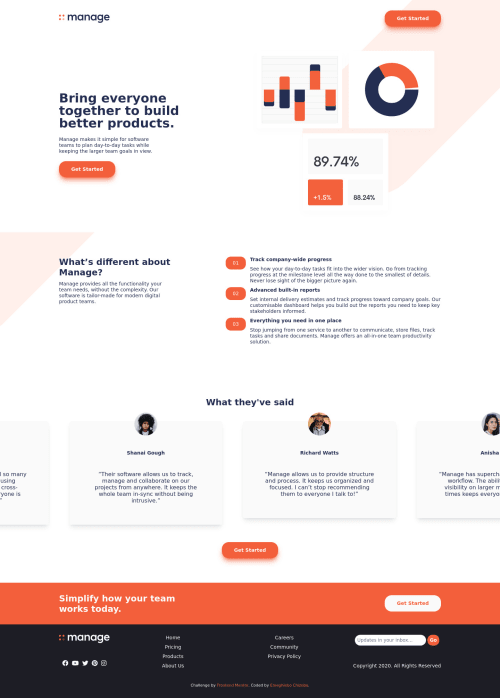
Responsive Manage Landing Page
accessibility, animation
@chizobaemeghiebo

Solution retrospective
I didn't do the form validation yet because I'm not very familiar with the concept, other than that, how do you like the site? Any review and feedback will be highly appreciated. Thank you.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Emeghiebo Chizoba's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord