
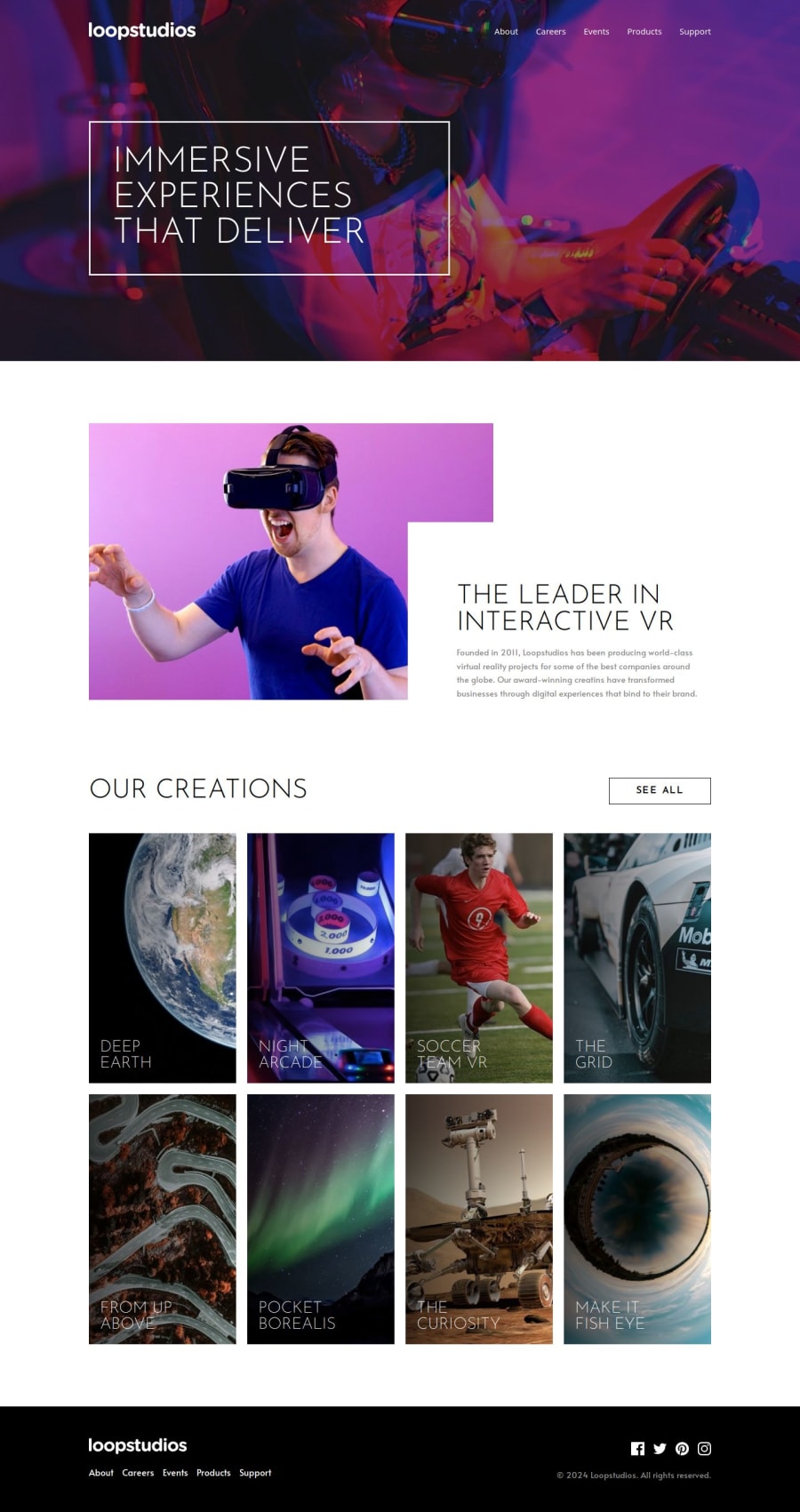
Responsive Loopstudios Landing Page with React, Tailwind CSS, Vite
Design comparison
Solution retrospective
Loopstudios Landing Page is my first React/Vite/Tailwind CSS project.
I learn how to initialize a project using Vite, create components using React, and style using Tailwind CSS.
What challenges did you encounter, and how did you overcome them?At first, I am a bit overwhelmed regarding what I should do first. After some intensive and continuous documentation reading, I can finally build and complete the project.
What specific areas of your project would you like help with?Since I'm still learning React, I'm still lack of knowledge of using the React Hooks, such as useState, useEffect, and useRef. I continuously look for answers on how to implement these methods to achieve the project functionalities, such as responsive navigation bar and responsive button.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
