
Design comparison
Solution retrospective
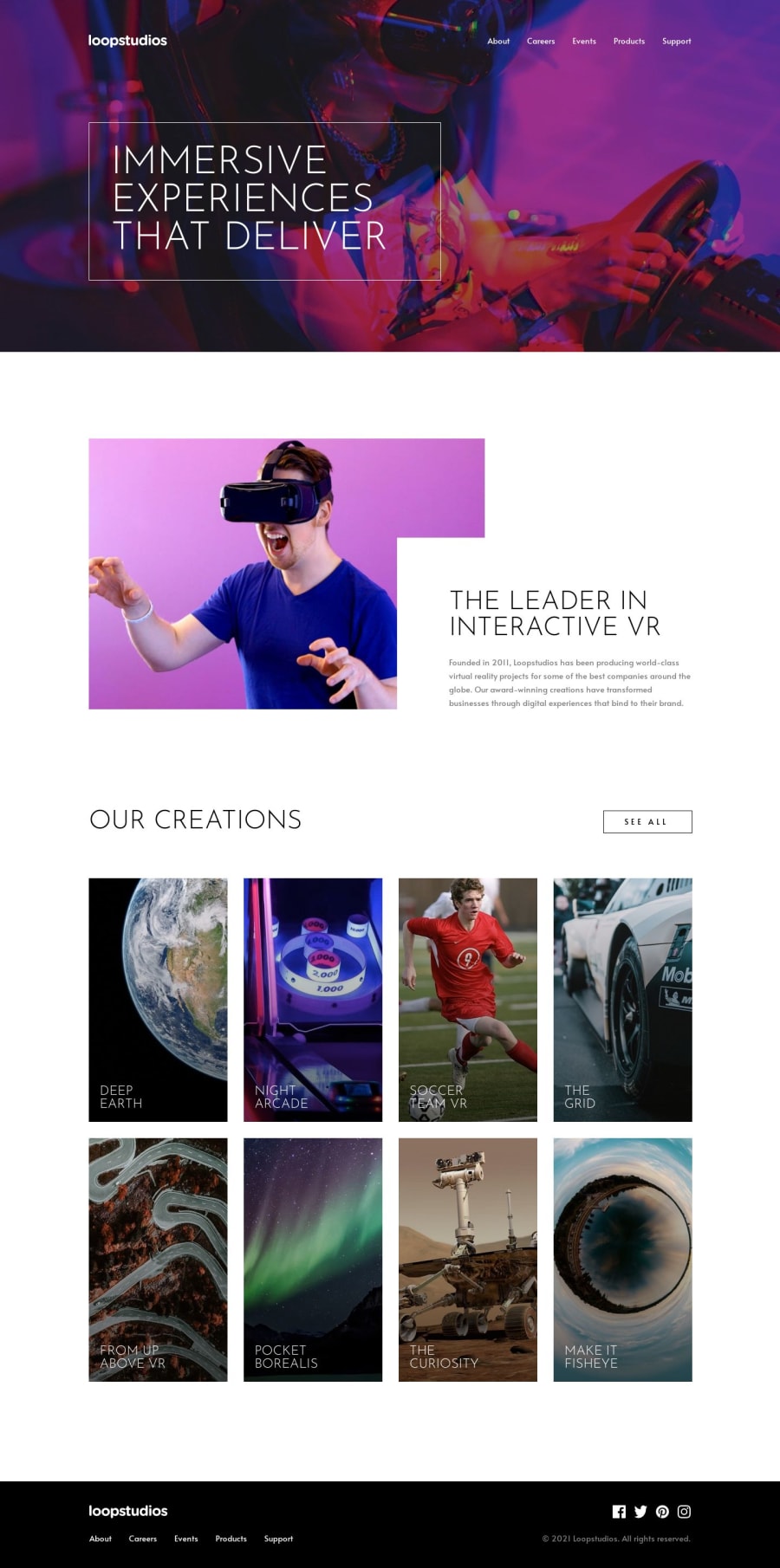
I struggle quite a bit with the linear-gradient on the pictures, mostly with the pseudo ::after selector but in the end I think I did well.
I didn't succeed to apply a border bottom on the social logos on hover. If anyone knows how to do it using the ::after pseudo-selector, please share with me.
Feedback is always welcome! 😁
Community feedback
- @MartinsgundiPosted about 1 year ago
Brilliant solution Yves Manzi!
I just finished this project, and I confirm that it was a bit tricky with the overlays and background images. Took me sometime before I remembered to use background gradient. 😂
Concerning the social logos, I personally didn’t use the before or after pseudo selector. I just gave it a border-bottom: 2px solid; on :hover, and I also added transition effect which made it look nice.
I know this might not be your desired feedback but I just felt I should share.
Happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
