Submitted about 3 years agoA solution to the Loopstudios landing page challenge
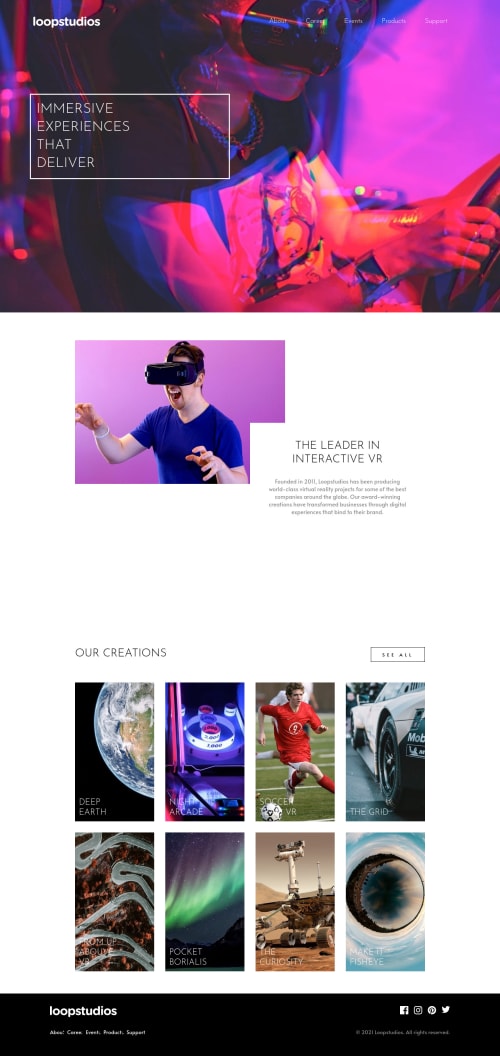
Responsive LoopStudios Landing Page
@ibrahimtangco

Solution retrospective
This is my solution to this challenge, please help me to improve my skills. Comments and suggestions are welcome. Thank you!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Ibrahim Tangco's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord