
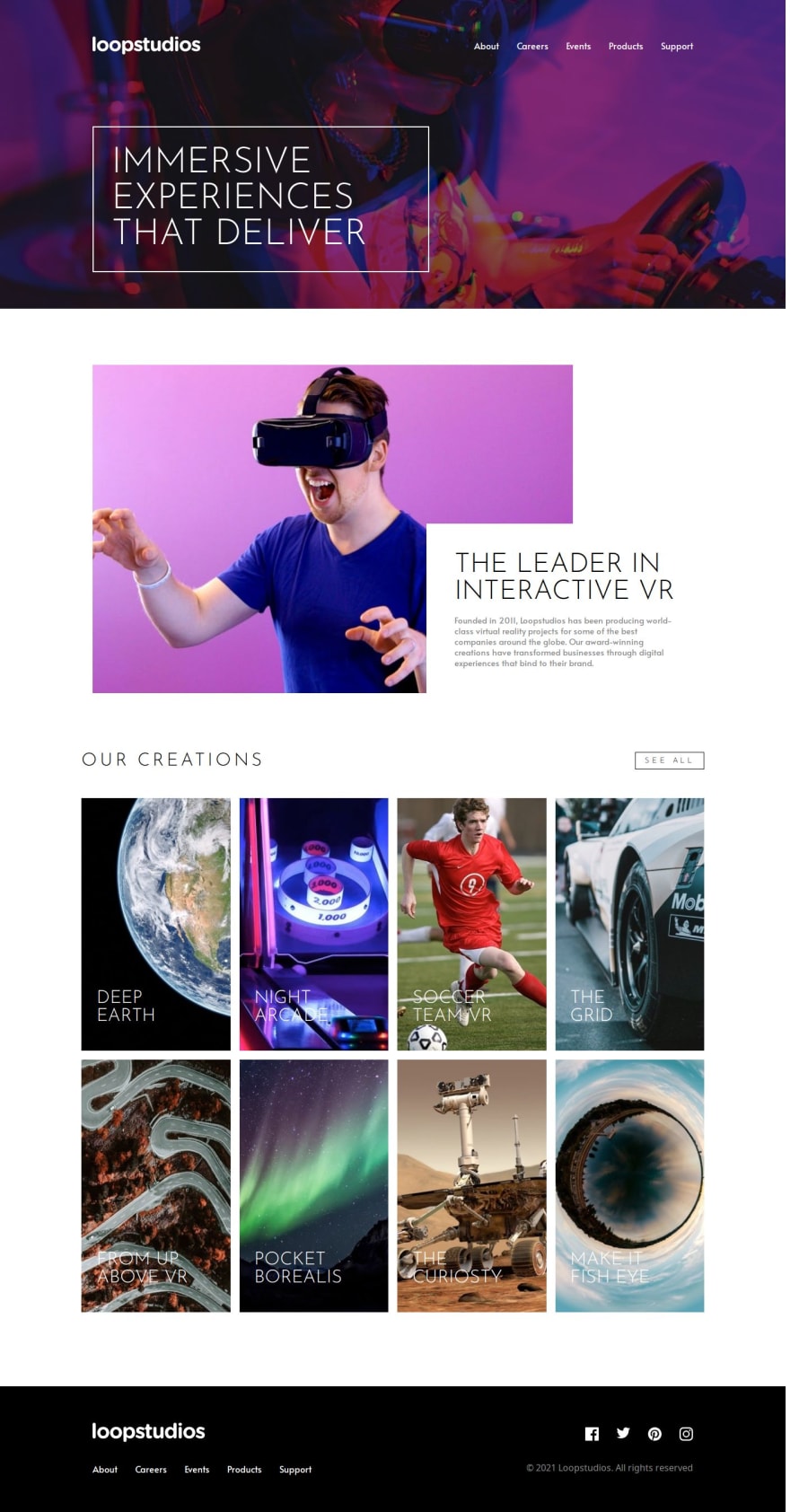
Design comparison
Solution retrospective
Nothing in particular any tips to improve my skills would be helpful
Community feedback
- P@elisilkPosted 4 months ago
Hi 👋 @Sandaruwan7056,
Congrats on a very nice solution. 👏 It looks like you implemented all the key aspects of the challenge super well, especially as the viewport shifts seamlessly between the mobile and desktop views.
I also really like how you implemented the transitions on the nav links. And I appreciate how your mobile navigation menu is fixed even when scrolled. Although both subtle things, I think they really help elevate the quality of the solution. Nice job.
If you are up for diving in 🤿 a little further, here are a couple things I noticed:
-
In the design, there is subtle overlay on the "Our Creations" card images (even before the hover overlay). It's essentially a linear gradient that goes from a fully transparent black to a 60% transparent black. For the desktop view, it's positioned starting at about 30% down on the image and going to the bottom, and for the mobile view, it's positioned on the far left of the image and going to the right. That little bit of darkening allows the white text to pop a little bit so it's more readable.
-
I am learning Sass myself now, so forgive me if I get something wrong. But I noticed how in your footer partial that the social links are extending your regular footer links. It seems to me like the links in the hero nav share a lot of the same properties (especially the hover effect). Maybe that's an opportunity to continue to cut down on any duplication of code by having those links also be an extension of a more basic link class?
Anyway, just some ideas to consider if you are thinking about improving on your solution. 🤔
Great job overall! Happy coding. 💻
Eli
0 -
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
