
Design comparison
Community feedback
- @Ivansol-21Posted about 2 months ago
🎊¡Felicidades por terminar el desafio! 🎉🏅🙃😁
Solo tengo algunas sugerencias.
1. HTML Semántico: Usa más elementos HTML semánticos como
<article>para cada tarjeta y<figure>y<figcaption>para las imágenes y sus descripciones. Esto puede mejorar la accesibilidad y la legibilidad.2. Texto Alternativo (alt): Añade descripciones detalladas a las imágenes para una mejor accesibilidad.
3. Colores: Prestale un poco de mas atencion a los colores correctos, eso puede hacer mucho la diferencia.
Aquí tienes un ejemplo de cómo podrías refactorizar una de las tarjetas utilizando algunas de estas sugerencias:
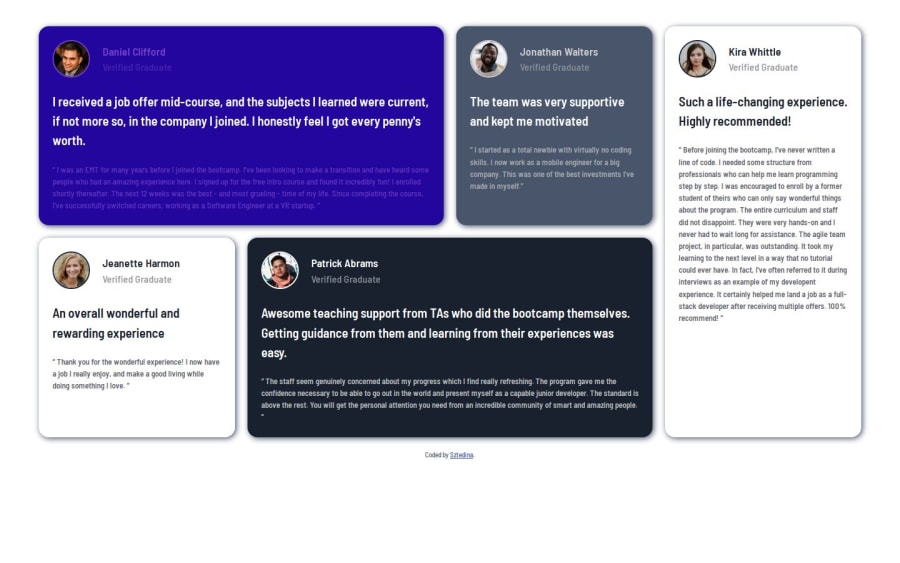
<article class="card"> <figure class="title-section"> <img src="images/image-daniel.jpg" alt="Foto de Daniel Clifford" /> <figcaption> <p class="name">Daniel Clifford</p> <p class="title">Graduado Verificado</p> </figcaption> </figure> <p class="main-quotation"> Recibí una oferta de trabajo a mitad del curso, y las materias que aprendí eran actuales, si no más, en la empresa a la que me uní. Sinceramente, siento que valió cada centavo. </p> <blockquote> “ Fui EMT durante muchos años antes de unirme al bootcamp. He estado buscando hacer una transición y he escuchado de algunas personas que tuvieron una experiencia increíble aquí. Me inscribí en el curso introductorio gratuito y lo encontré increíblemente divertido. Me inscribí poco después. Las siguientes 12 semanas fueron las mejores - y más agotadoras - de mi vida. Desde que completé el curso, he cambiado de carrera con éxito, trabajando como Ingeniero de Software en una startup de VR.” </blockquote> </article>0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
