
Design comparison
SolutionDesign
Community feedback
- @romila2003Posted over 2 years ago
Hi Em-ee24,
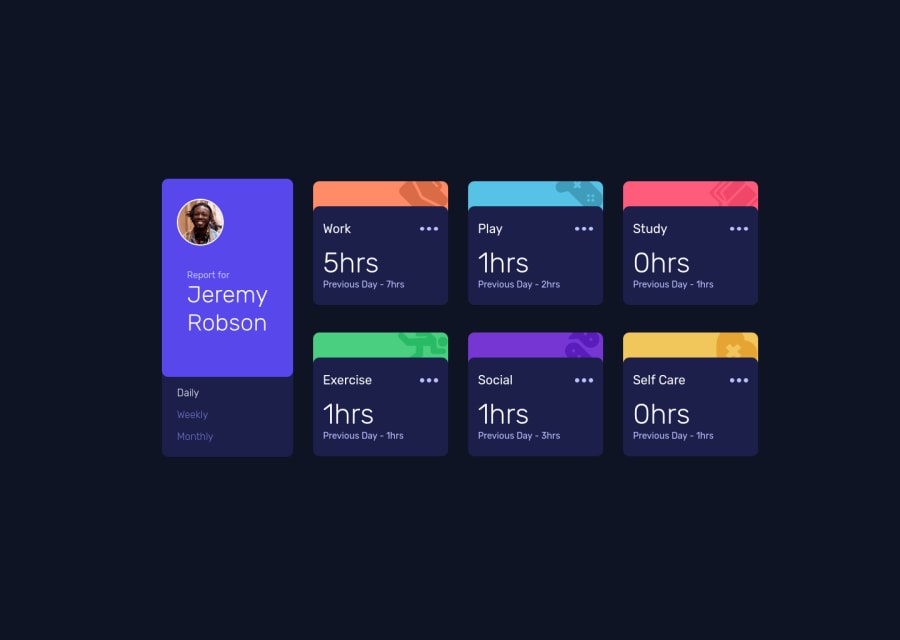
Congratulations 🎉 for completing this challenge, your Time tracking dashboard component looks great, and it is great that you used CSS Grid to arrange the cards. I have some suggestions I want to address:
- Even though, it is great that you wrapped the main content within the
maintag, you should also wrap the footer within thefootertag e.g.<footer class="attribution"></footer> - Your images are missing the
altattribute which is essential for all images - I noticed that all of your CSS and JavaScript is within your HTML file. I would recommend you using separate files as it will be easier for organisation.
- In desktop mode, you can use the
flexproperty to center the card e.g.
body { display: flex; align-items: center; justify-content: center; min-height: 100vh; flex-direction: column; }Overall, great work and wish you the best for your future projects so keep coding 👍.
Marked as helpful0@mosElshPosted over 2 years ago@romila2003
Hi romila,
Thank you for your suggestions. I will update my solution if I have time. 👍
1 - Even though, it is great that you wrapped the main content within the
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
