
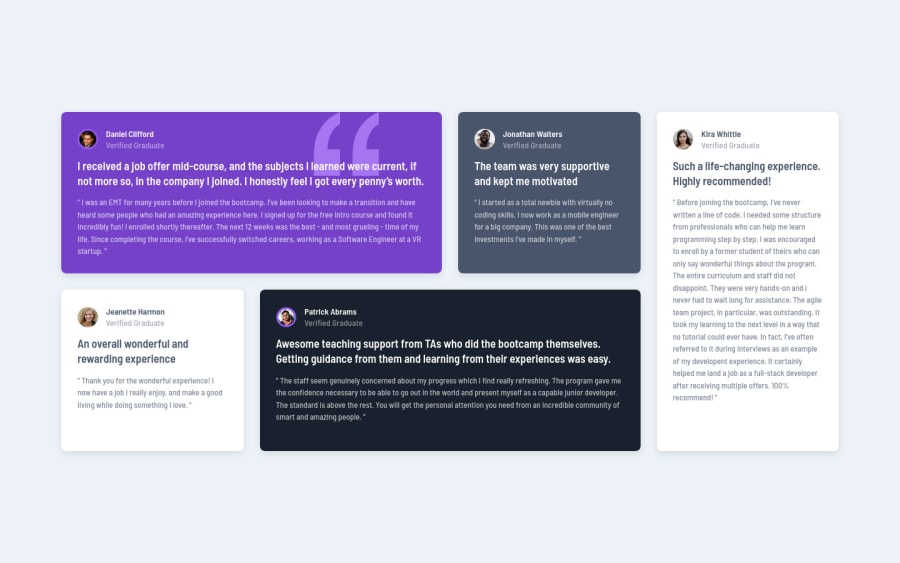
responsive layout (flex for mobile, grid for wide-screen)
Design comparison
Solution retrospective
is there a better way to make it fit in a 1024*768 screen? i think the last card stretch too much
Community feedback
- @correlucasPosted about 2 years ago
👾Hello Gabriel Coelho, congratulations on your new solution!
Great code and great solution! I did this challenge too and know how hard it is to set up this
grid layout. I think you've done a really good job building everything! Here are some tips for you:Improve your html markup using meaningful tags and replace the important blocks of content with better tags, for example the main div that takes all the content can be wrapped with
<main>or section, the cards you can be replaced the<div>that wraps each card with<article>you can wrap the paragraph with the quote with the tag<blockquote>this way you'll wrap each block of element with the best tag in this situation. Don’t usedivfor the important blocks, ever prefer some tag that shows what its containing the block.Here's a complete guide for HTML semantic TAGS: https://www.w3schools.com/TAgs/default.asp
✌️ I hope this helps you and happy coding!
0
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
