
Design comparison
SolutionDesign
Solution retrospective
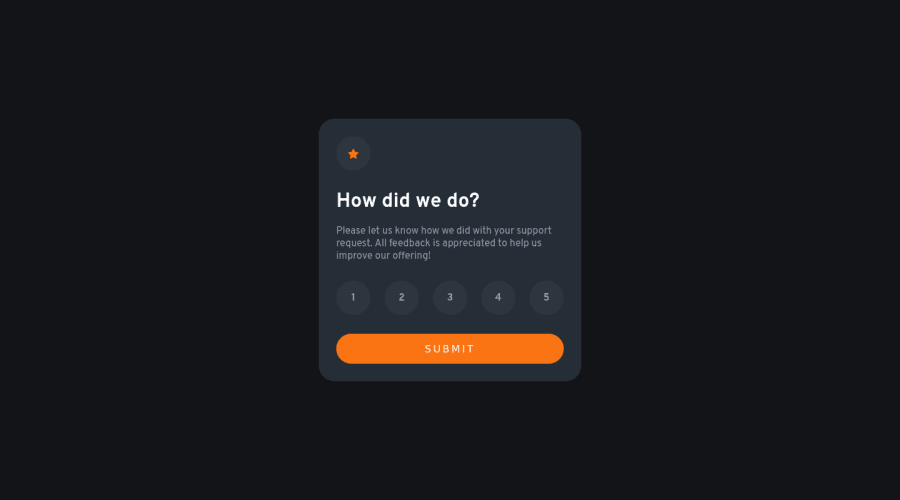
Am I using best practices manipulating with DOM? Should I use media-queries this way or is there any better solution for pesponsive layouts?
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
