
Submitted over 2 years ago
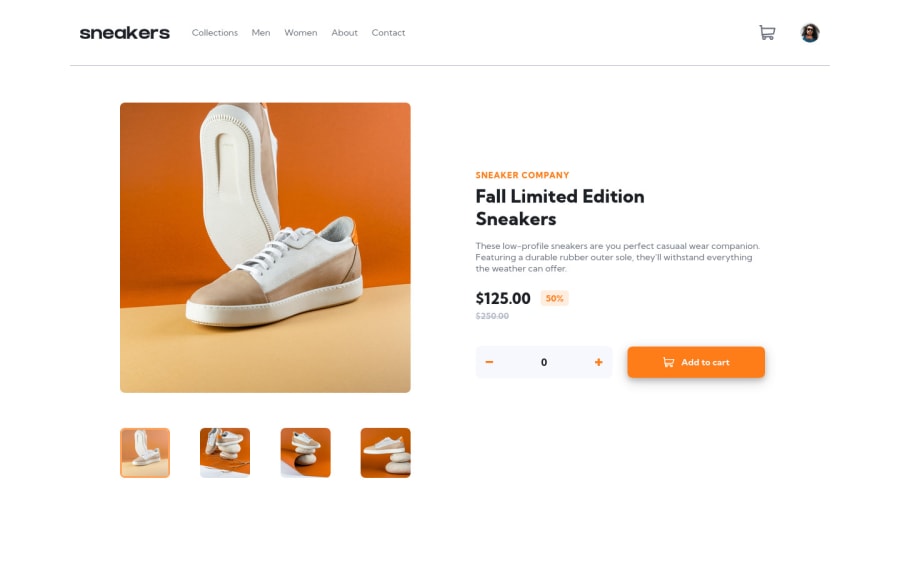
Responsive Landing pages using CSS Grid and Flex Box.
#react#sass/scss
@Chiichriis
Design comparison
SolutionDesign
Solution retrospective
This challenge Exposed me to use more of React Usestate, However I still don't know how to effectively add active class using react
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
