
Submitted about 1 year ago
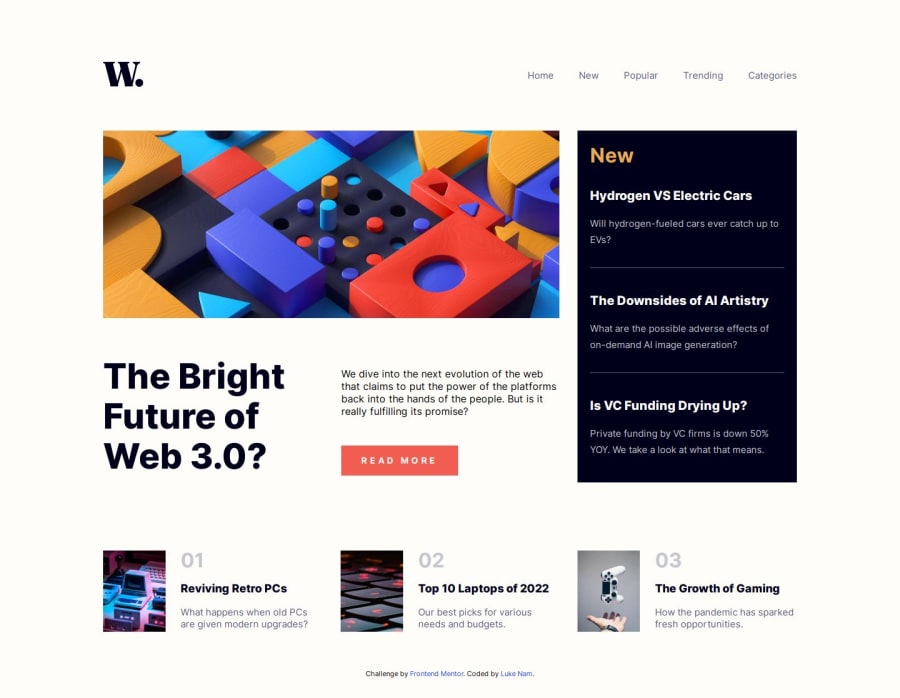
Responsive Landing Page with HTML CSS JavaScript + WAI-ARIA
#accessibility
@tnamdevnote
Design comparison
SolutionDesign
Solution retrospective
Goal:
- Get a refresher on CSS Grid
- Practice following accessibility guidelines on using correct semantic HTML and landmarks
Things I've learned:
- Learned the importance of proper use of landmarks and appropriate semantic HTML to make a web page accessible for visually impaired users. Took a while to do some research on writing proper document outline - header, main, footer.
- Learned that <nav> element need to be nested inside <header> element for the best accessibility experience.
- Learned how to assign accessible names to <section> element with ARIA labels.
Would appreciate any feedbacks, especially on accessibility side.
Community feedback
Please log in to post a comment
Log in with GitHubJoin our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord
